WordPress5.0から新しく実装されたビジュアルエディタ「Gutenberg(グーテンベルグ)」の使い方を説明していくシリーズです。
今回は、文章に色をつけて強調したい~色設定(背景色)の使い方です。
色設定(背景色)の使い方
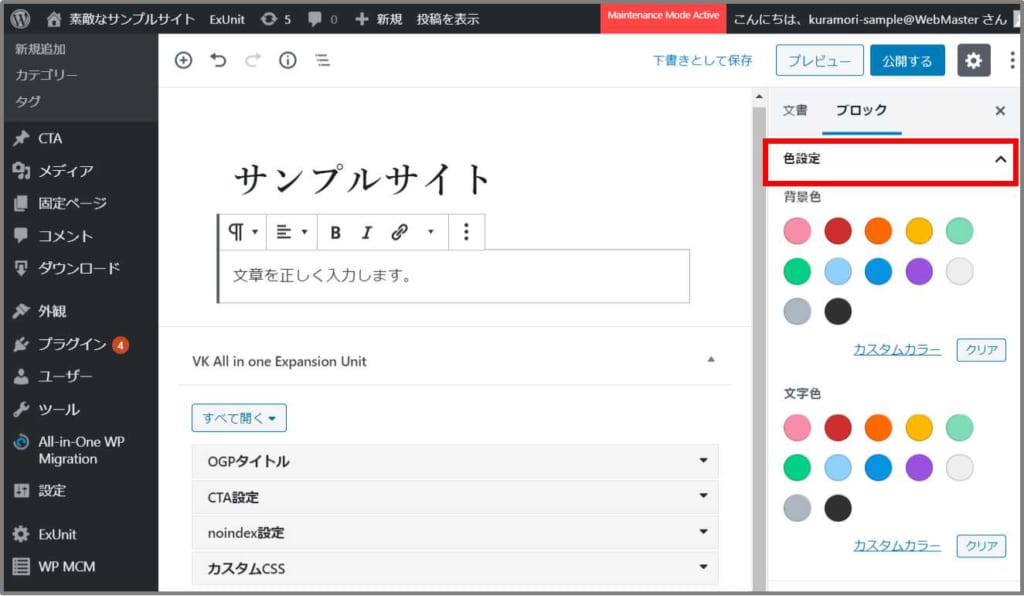
STEP1

右サイドバーが”ブロック”になっていることを確認します。
段落ブロックで文章を入力したら、「色指定」をクリックします。
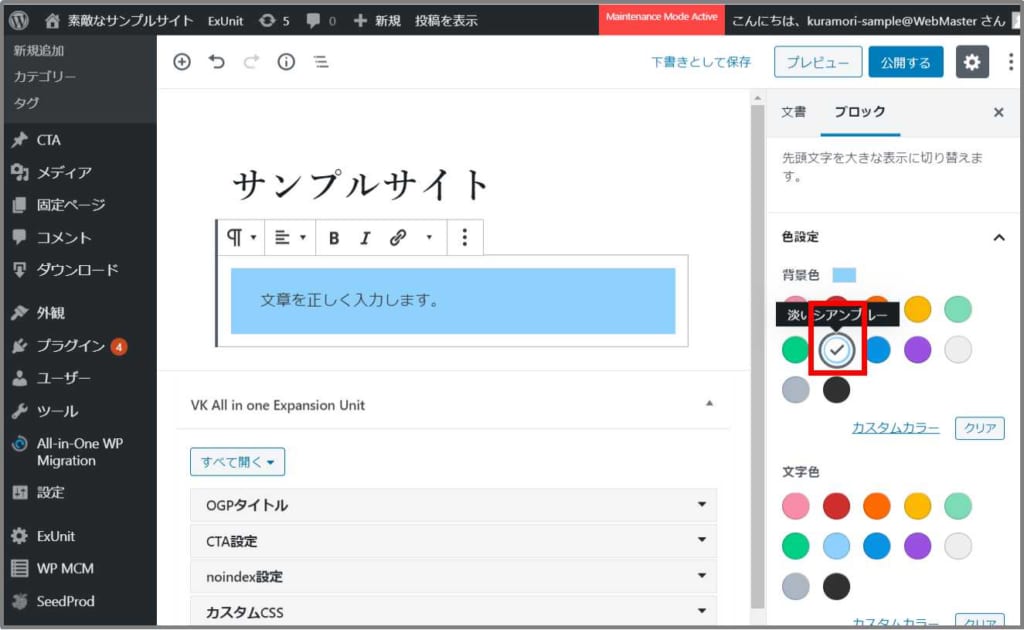
STEP2

「色指定」の「背景色」欄で設定したい背景色を選択します。
段落ブロックの背景色が設定できたことが確認できます。
また、背景色を外したいときは、その色の✔をクリックすると外れます。
★関連サイト★
色設定(背景色)はブロック「メディアと文章」のメディアブロック(文章エリア)および段落ブロックでも同様に設定できます。
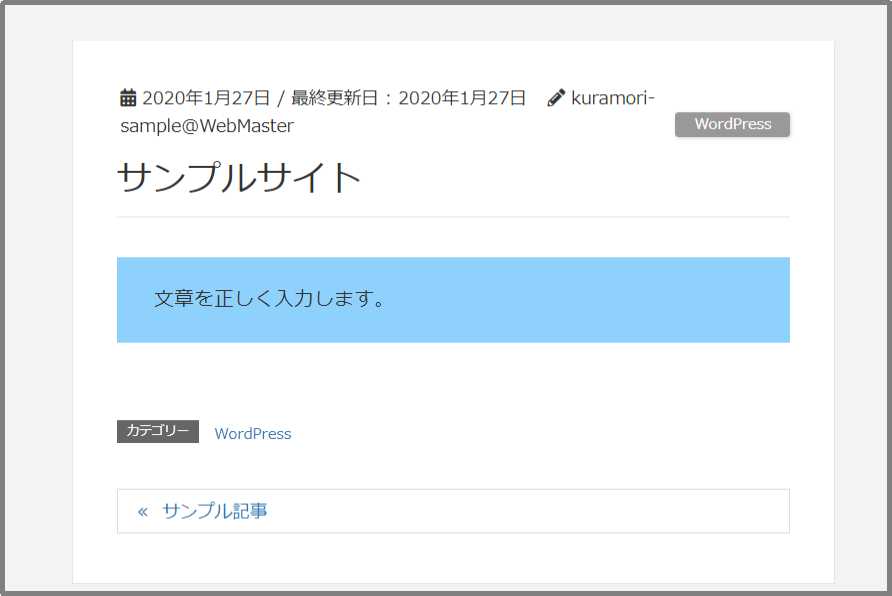
プレビュー画面

実際の表示が確認できます。
(プレビューで表示される画面)

