WordPress5.0から新しく実装されたビジュアルエディタ「Gutenberg(グーテンベルグ)」の使い方を説明していくシリーズです。
今回は、 画像と画像の横に文章 が入れられる「メディアと文章」ブロックの使い方です。
ブロック「メディアと文章」の使い方
画像と画像の横に文章を入れるには、「メディアと文章」を利用します。
STEP1

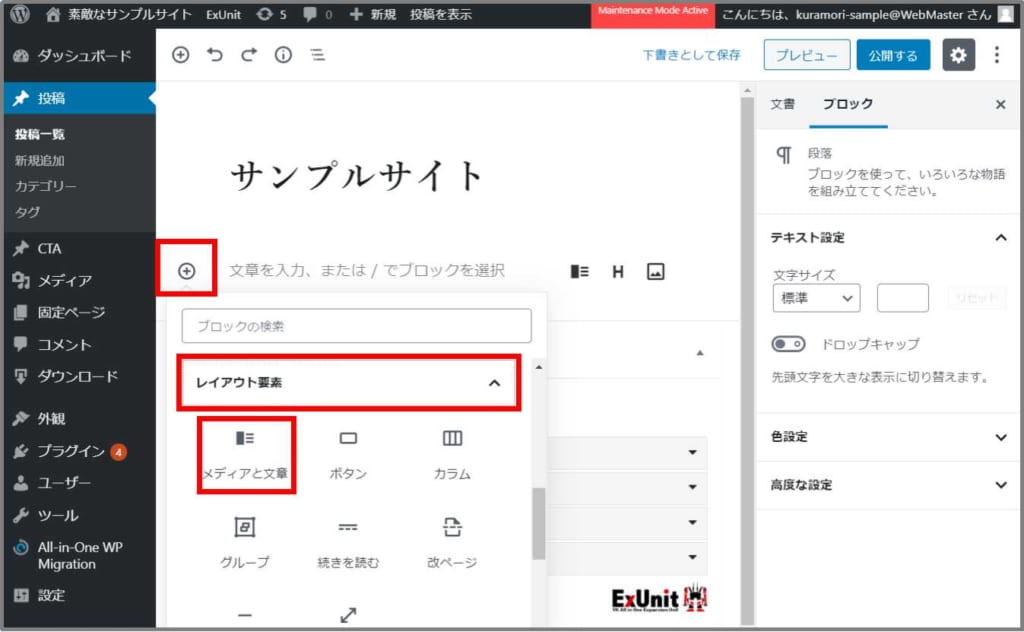
ブロック追加ボタン「⊕」、「レイアウト要素」をクリックし、「メディアと文章」を選択します。
STEP2

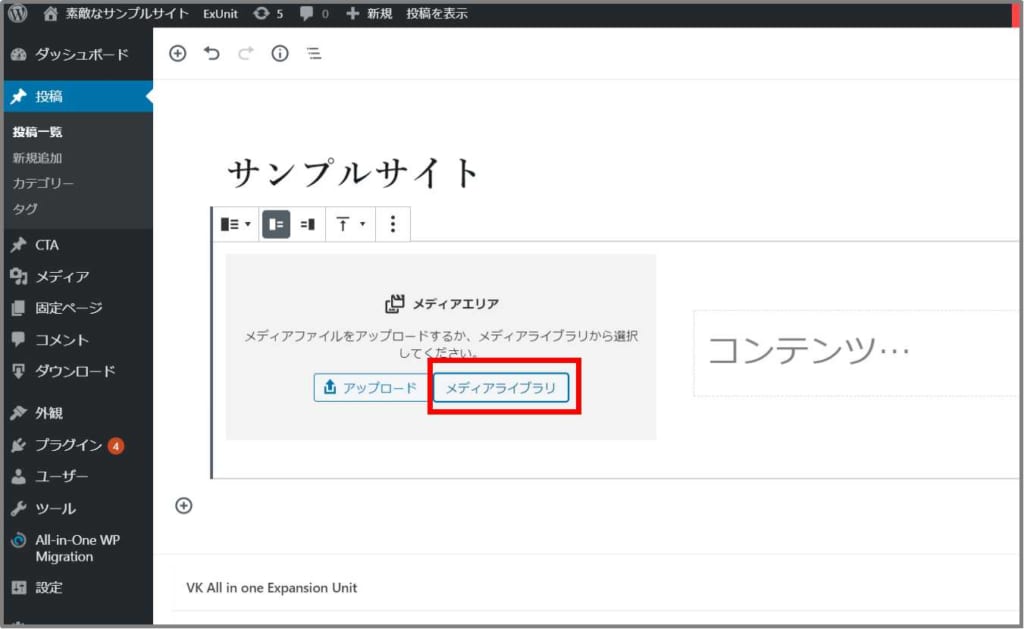
「メディアライブラリ」をクリックし、記事にしたい画像を選択します。
※あらかじめメディアに画像を保存しておきます。
STEP3

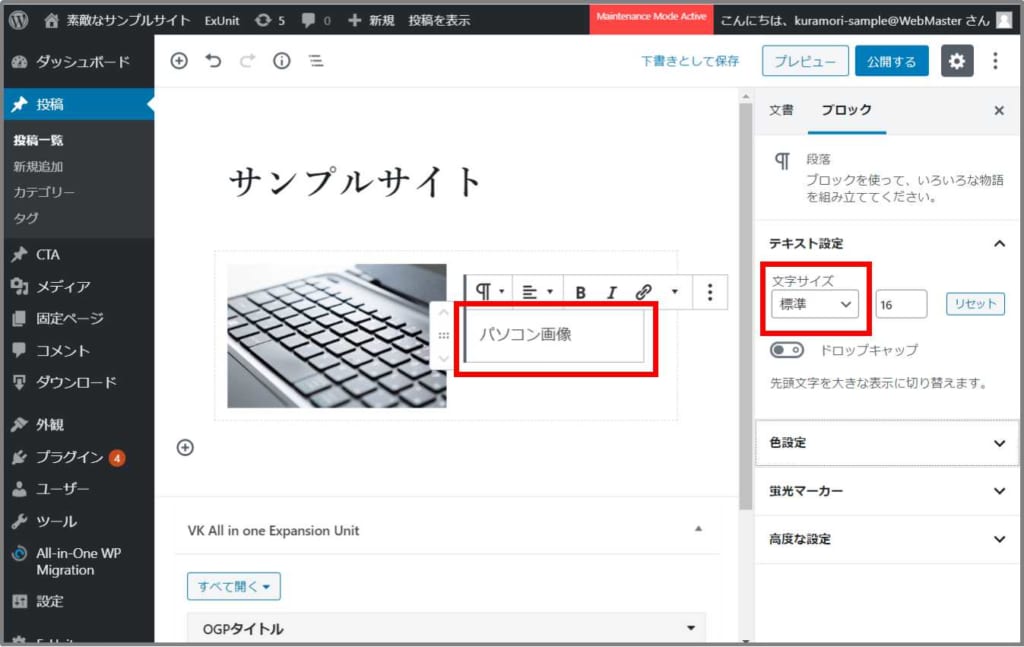
段落ブロック内にカーソルを合わせて文章を入力します。
右サイドバーの「文字サイズ」で文字の大きさを設定できます。
STEP4

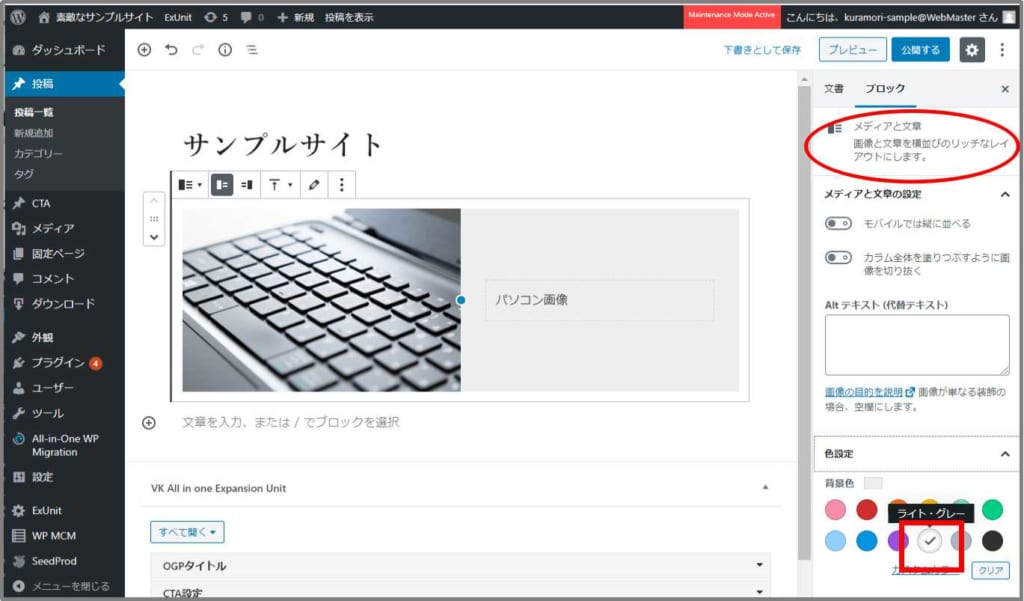
メディア内文章エリア、背景色を設定できます。
※右サイドバーのブロックが「メディアと文章」となっていることを確認しときます。
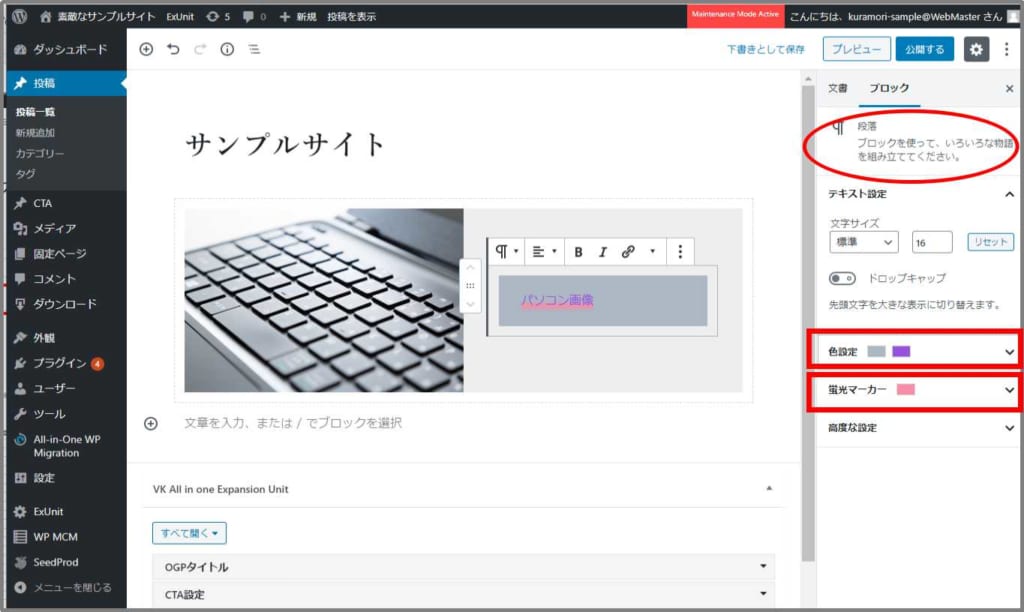
STEP5

さらに段落内、色設定(背景色、文字色)および蛍光マーカーを設定できます。
※右サイドバーのブロックが「段落」となっていることを確認しときます。
★関連サイト★
WrodPrdss記事の「文章に色をつけて強調」したい~色設定(背景色)の使い方
WrodPrdss記事の「文章に色をつけて強調」したい~色設定(文字色)の使い方
WrodPrdss記事の「文章に色をつけて強調」したい~蛍光マーカーの使い方
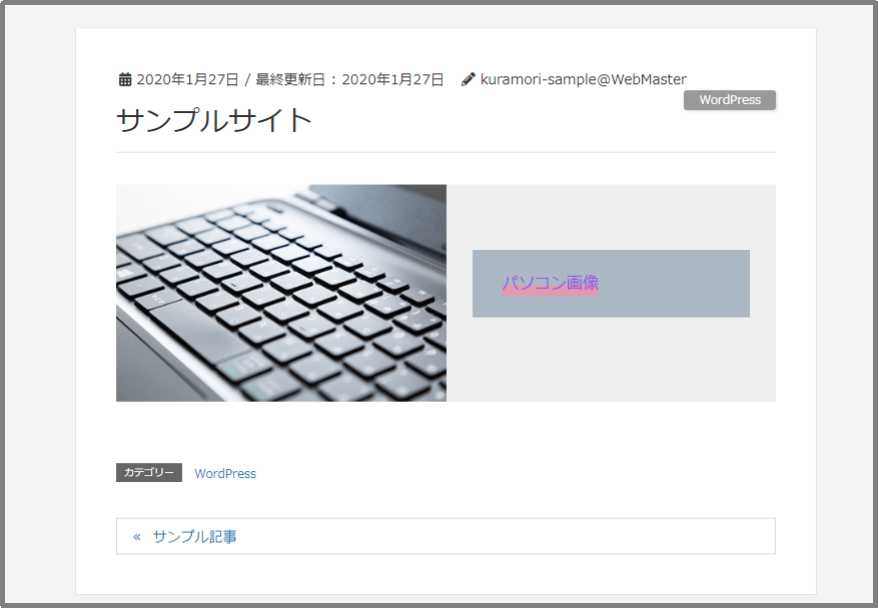
プレビュー画面

実際の表示が確認できます。
(プレビューで表示される画面)

