WordPress5.0から新しく実装されたビジュアルエディタ「Gutenberg(グーテンベルグ)」の使い方を説明していくシリーズです。
今回は、 画像を横並びにする「カラム」ブロックの使い方です。
ブロック「カラム」の使い方
画像を横並びに表示するには「カラム」を利用します。
STEP1

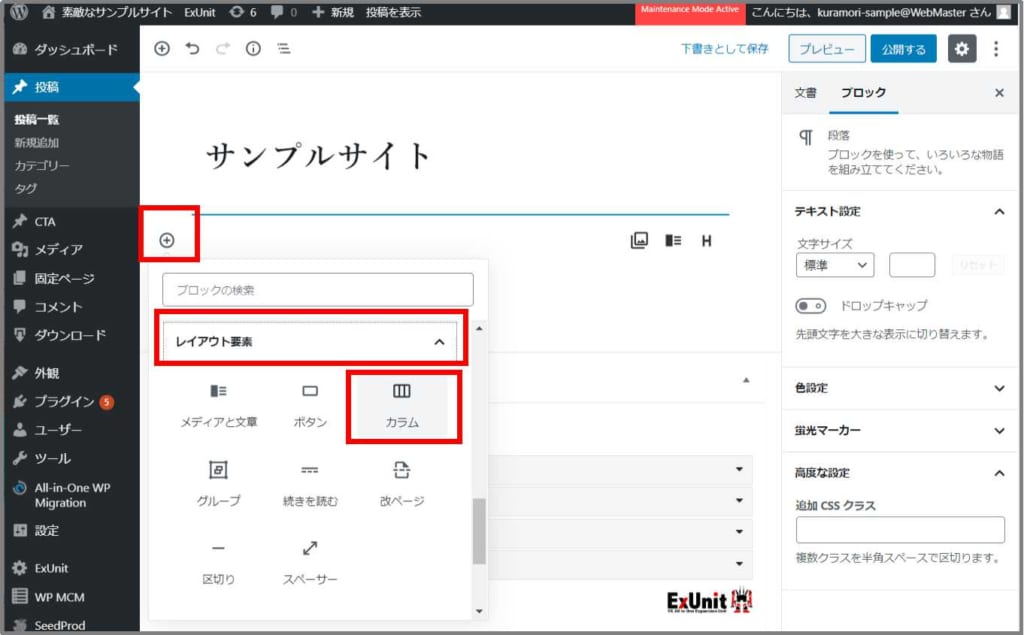
ブロック追加ボタン「⊕」、「レイアウト要素」をクリックし、「カラム」を選択します。
STEP2

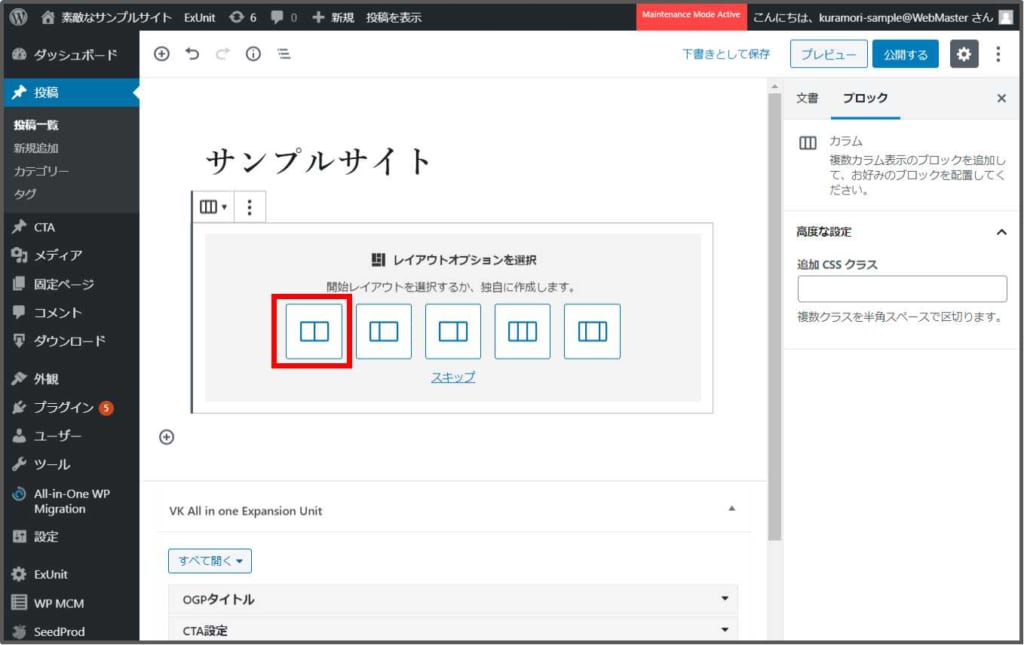
表示されたカラムレイアウトの種類から、2つ横並びの場合は、一番左のものをクリックします。
STEP3

1枚の画像を入れたい場合:
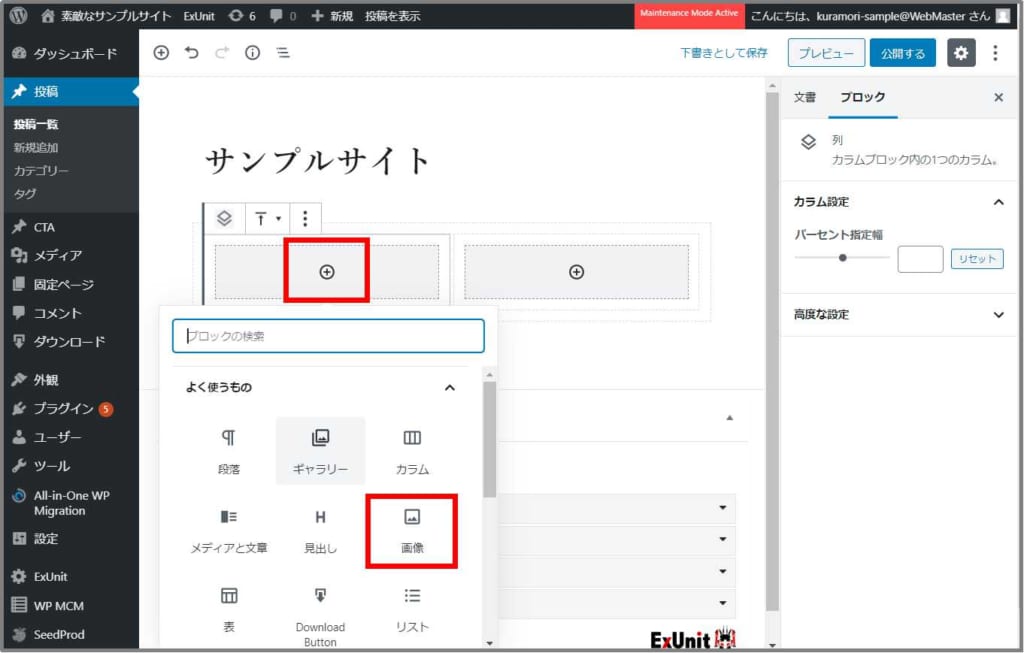
左のブロック追加ボタン「⊕」をクリックし、「画像」を選択します。
STEP4

2枚以上の画像を入れたい場合:
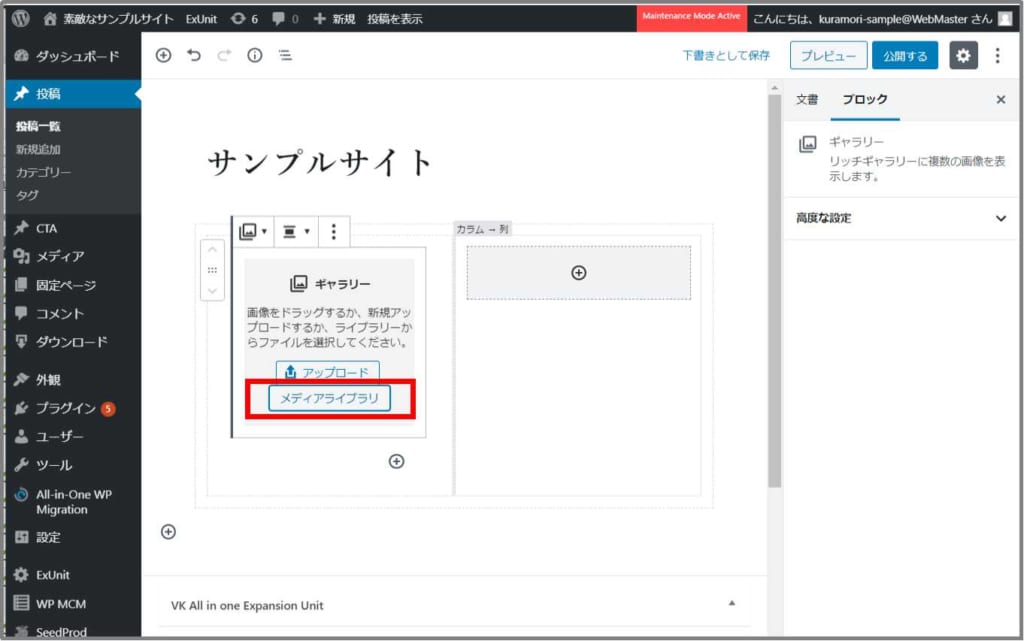
ブロック追加ボタン「⊕」をクリックし、「ギャラリー」を選択します。
次に「メディアライブラリ」をクリックし画像を選択したら、 「ギャラリー作成」、「ギャラリー挿入」とクリックします。
※あらかじめメディアに画像を保存しておきます。
★関連サイト★
WordPress記事の「画像を横並び」にさせたい~ブロック「ギャラリー」編
WordPress記事に「”画像”と”画像の横に文章”」を入れたい~ブロック「カラム」編
STEP5

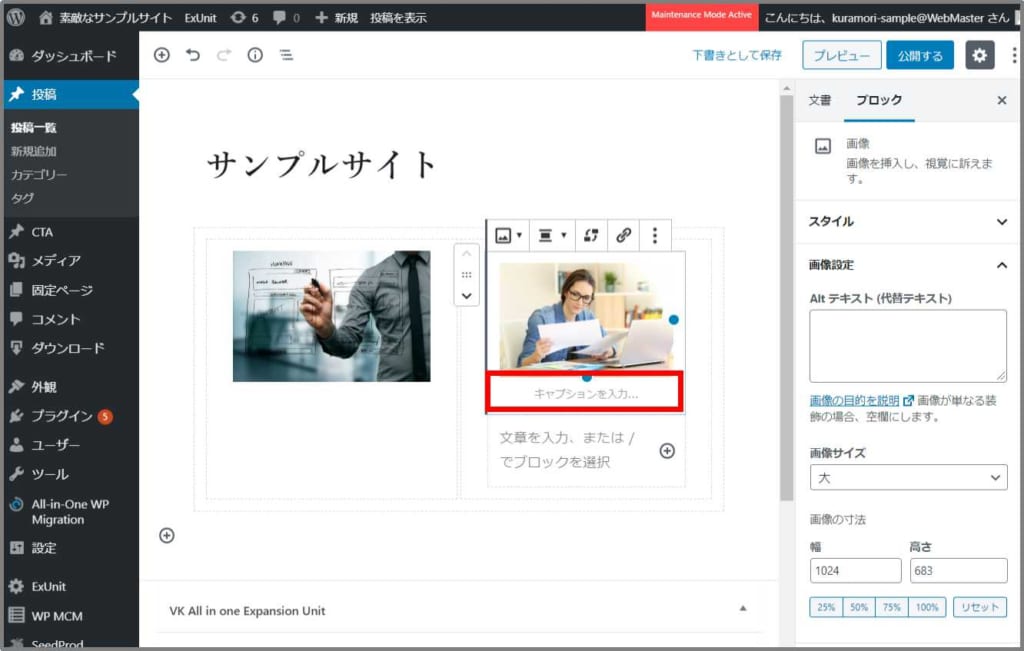
キャプションを入れたい場合は「キャプションを入力・・・」をクリックして入力します。
STEP6

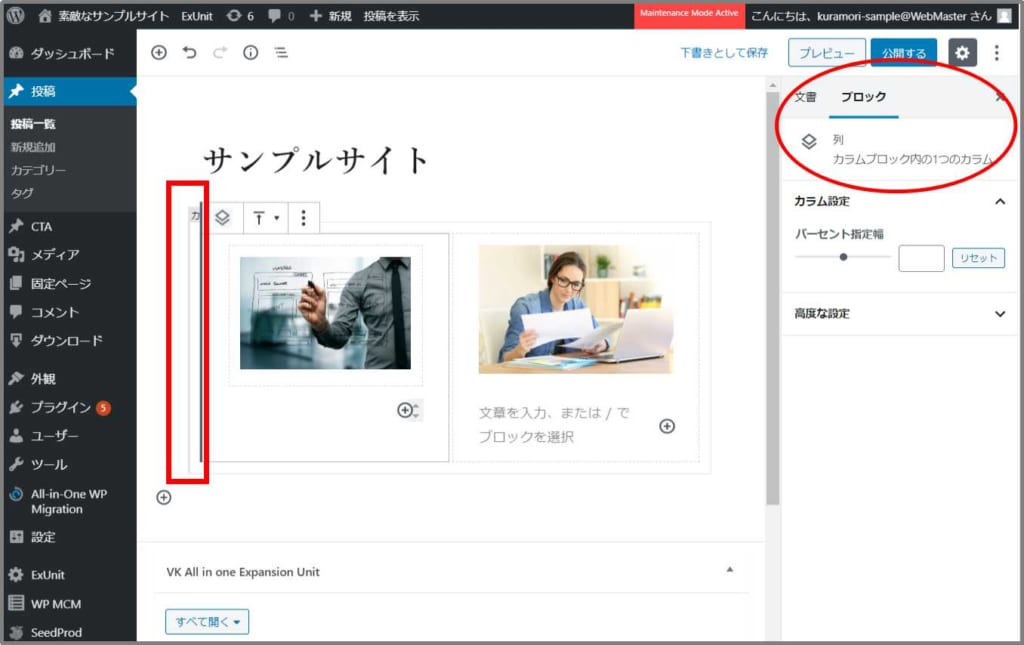
カラムを増やしたい場合は、画像ブロックの外側のカラムブロックの枠をクリックします。
STEP7

右サイドバーのブロックが”カラム”に変わったのを確認します。
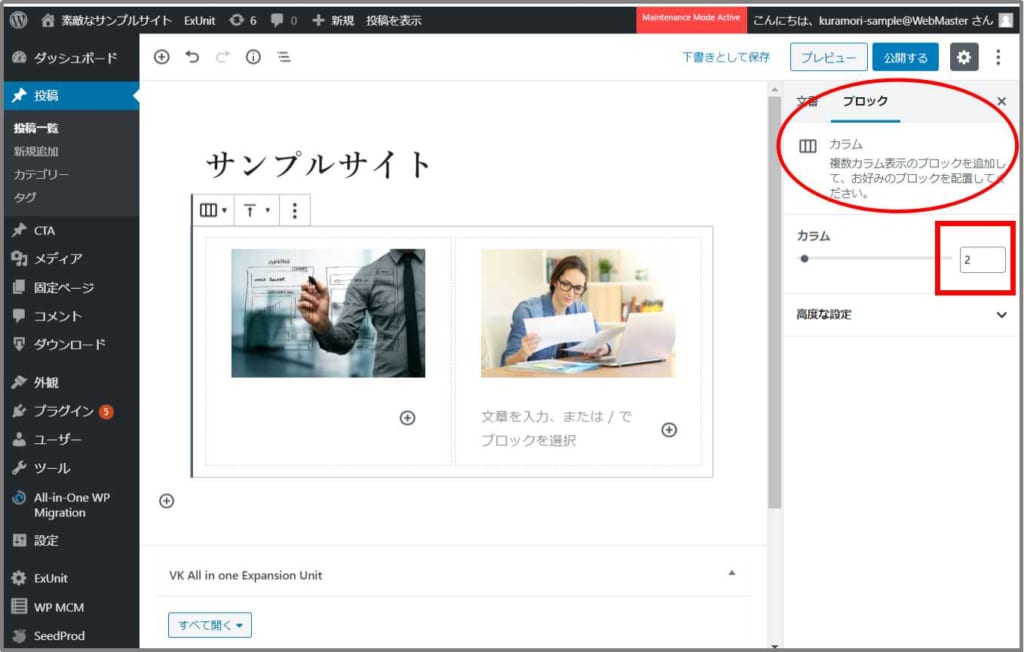
カラムの数字を変更し指定します。
今回は”3”にして、STEP4にならい、画像を選んでみます。
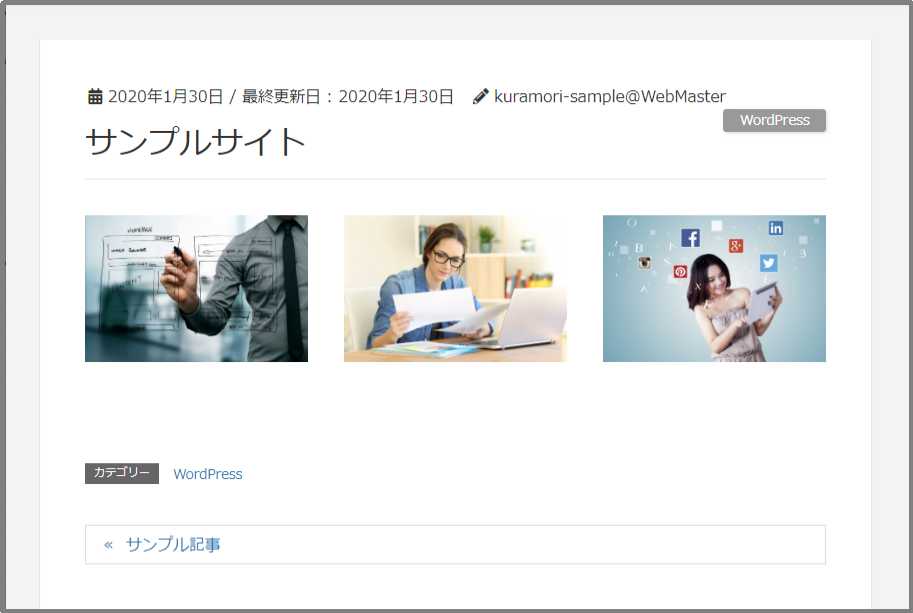
プレビュー画面

実際の表示が確認できます。
(プレビューで表示される画面)

