WordPress5.0から新しく実装されたビジュアルエディタ「Gutenberg(グーテンベルグ)」の使い方を説明していくシリーズです。
今回は、 ブロックとブロックに隙間を作る「スペーサー」ブロックの使い方です。
ブロック「スペーサー」の使い方
ブロックとブロックに隙間を作るには「スペーサー」を利用します。
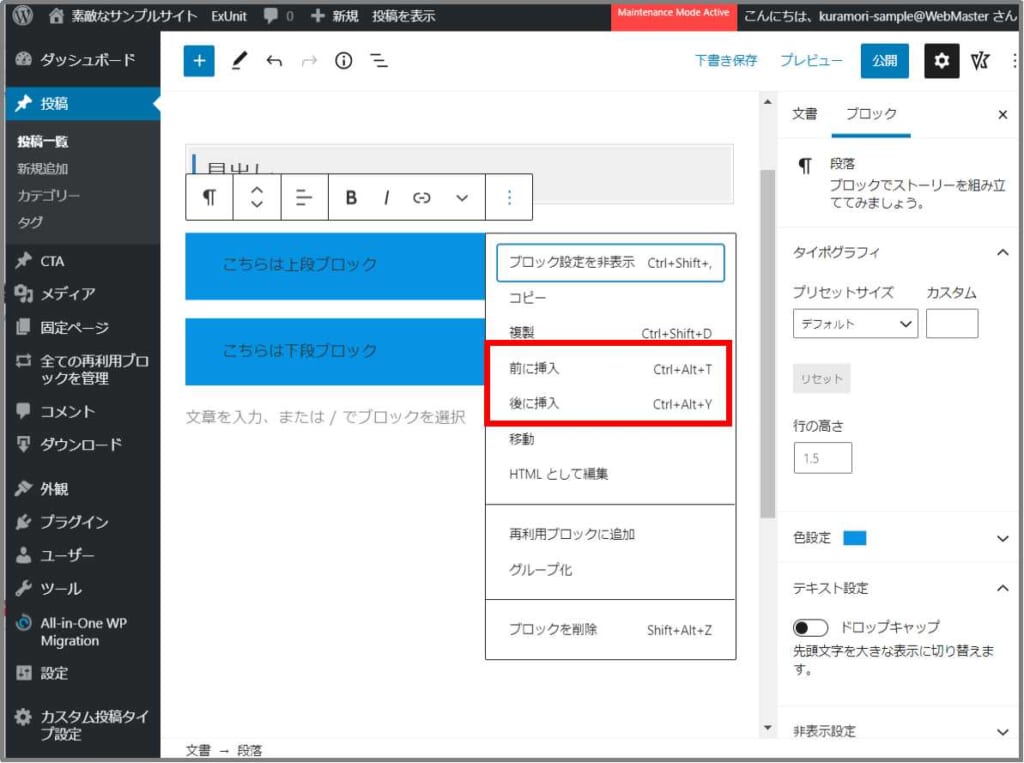
STEP1

スペースを入れたい場所の上下どちらかのブロックをクリックし、”前に挿入”または”後ろに挿入”を選択します。
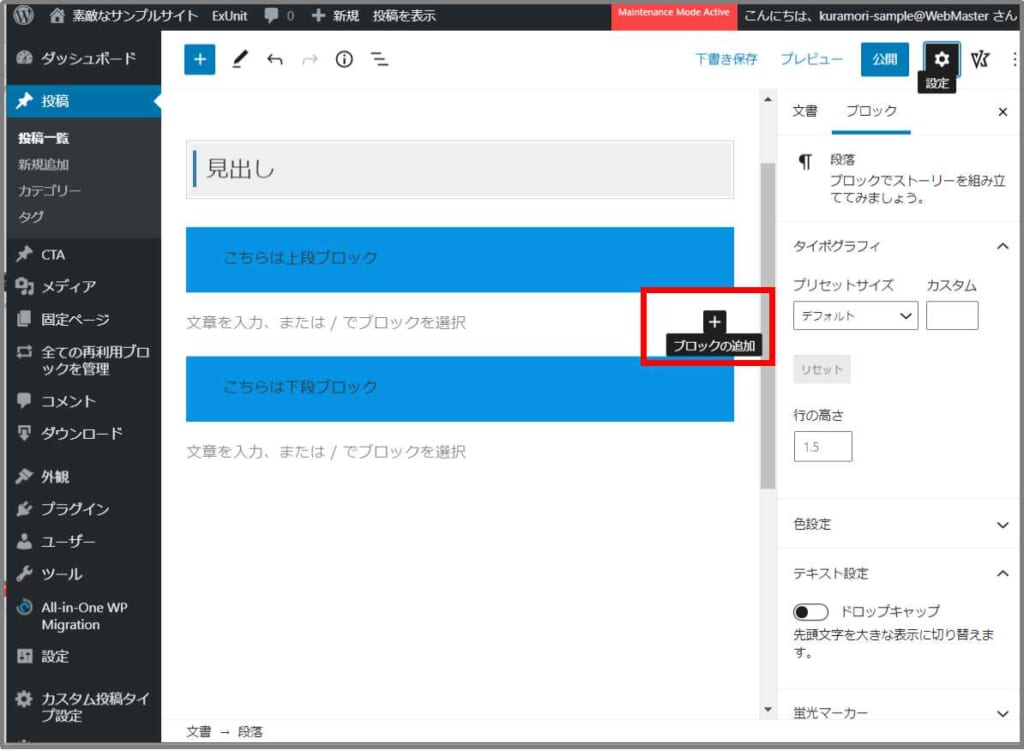
STEP2

ブロックの追加をクリックし、スペーサーを選択します。
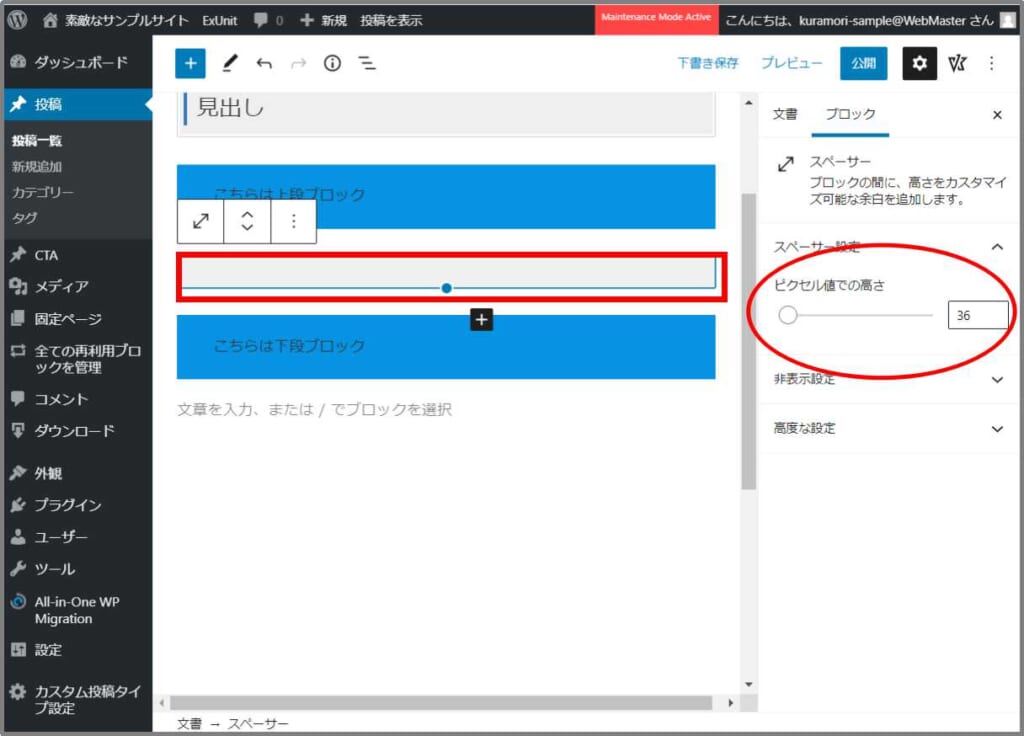
STEP3

スペースブロックの下部●を左クリックで押さえて、スペース幅を調整します。
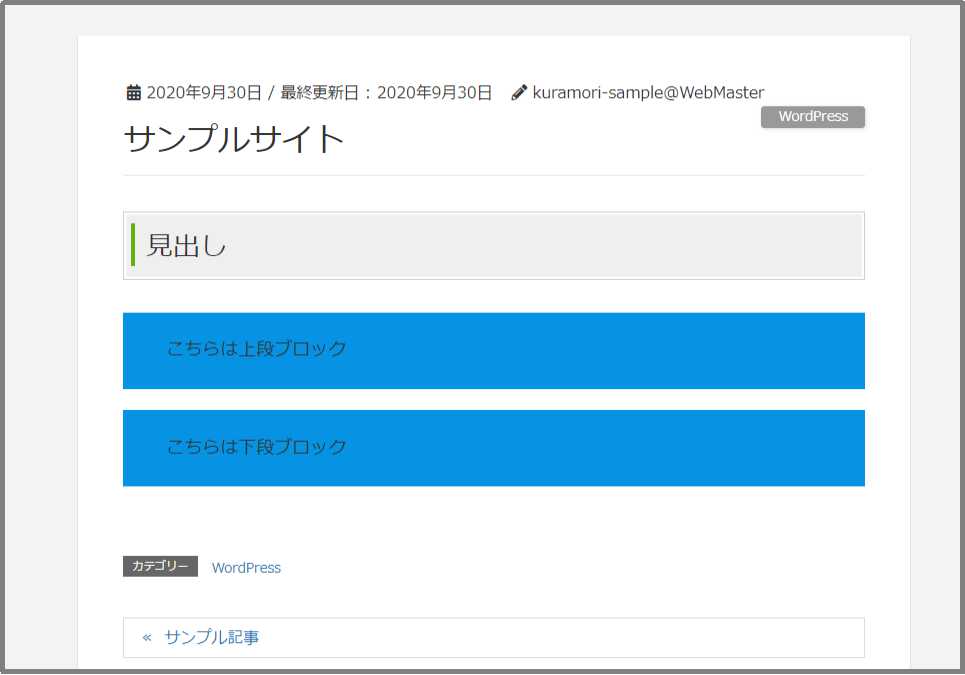
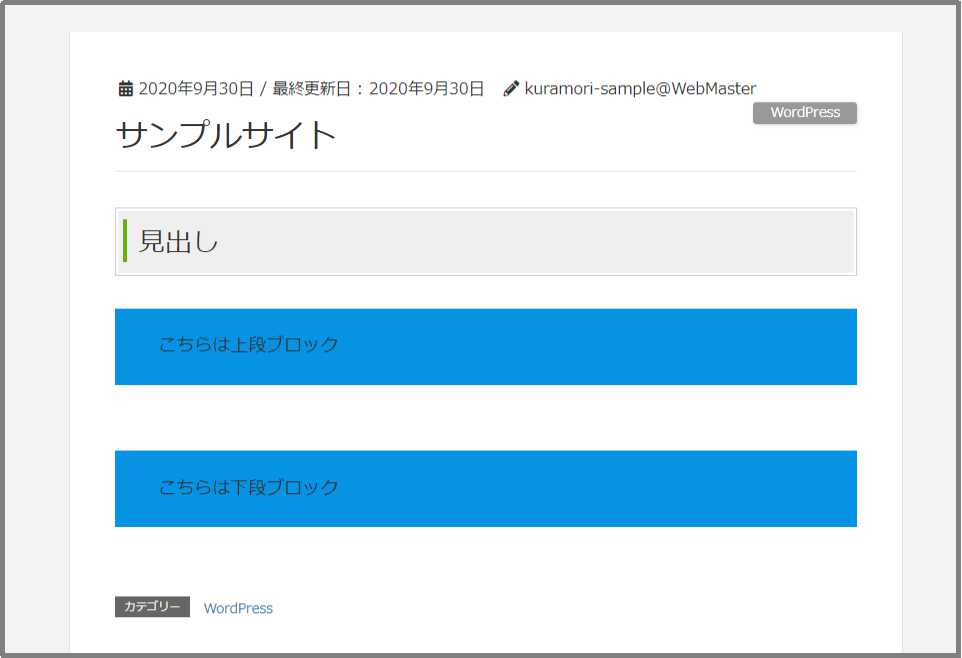
プレビュー画面
スペーサーありのプレビュー画面

スペーサーなしのプレビュー画面