WordPress5.0から新しく実装されたビジュアルエディタ「Gutenberg(グーテンベルグ)」の使い方を説明していくシリーズです。
今回は、 画像と画像の横に文章 が入れられる「カラム」ブロックの使い方です。
ブロック「カラム」の使い方
画像と画像の横に文章を入れるには、「カラム」を利用します。
STEP1

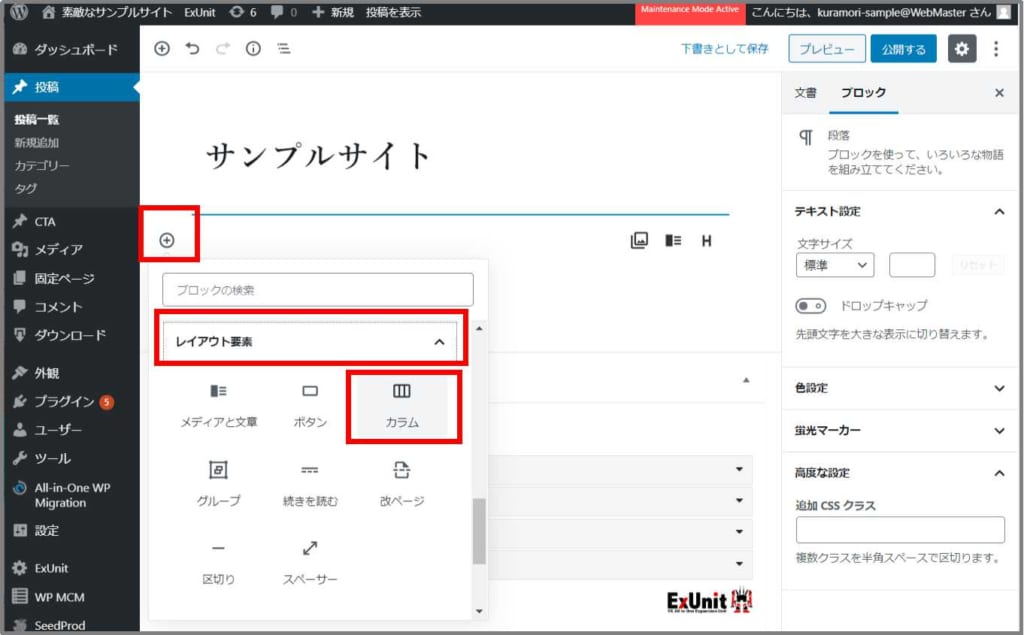
ブロック追加ボタン「⊕」、「レイアウト要素」をクリックし、「カラム」を選択します。
STEP2

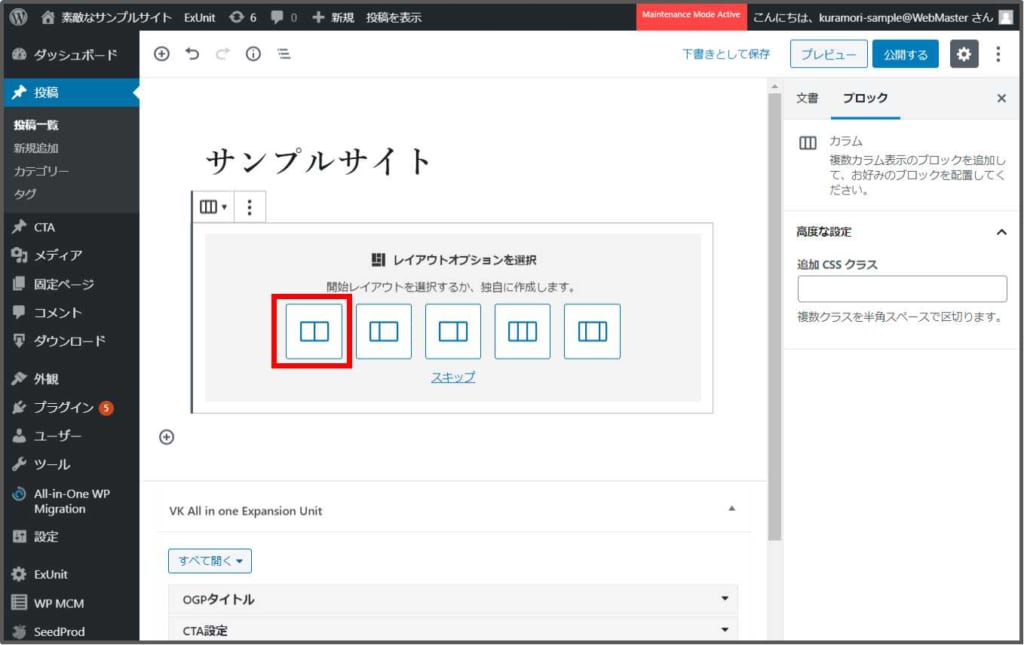
表示されたカラムレイアウトの種類から、2つ横並びの場合は、一番左のものをクリックします。
STEP3

1つのカラムに1枚の画像を入れたい場合:
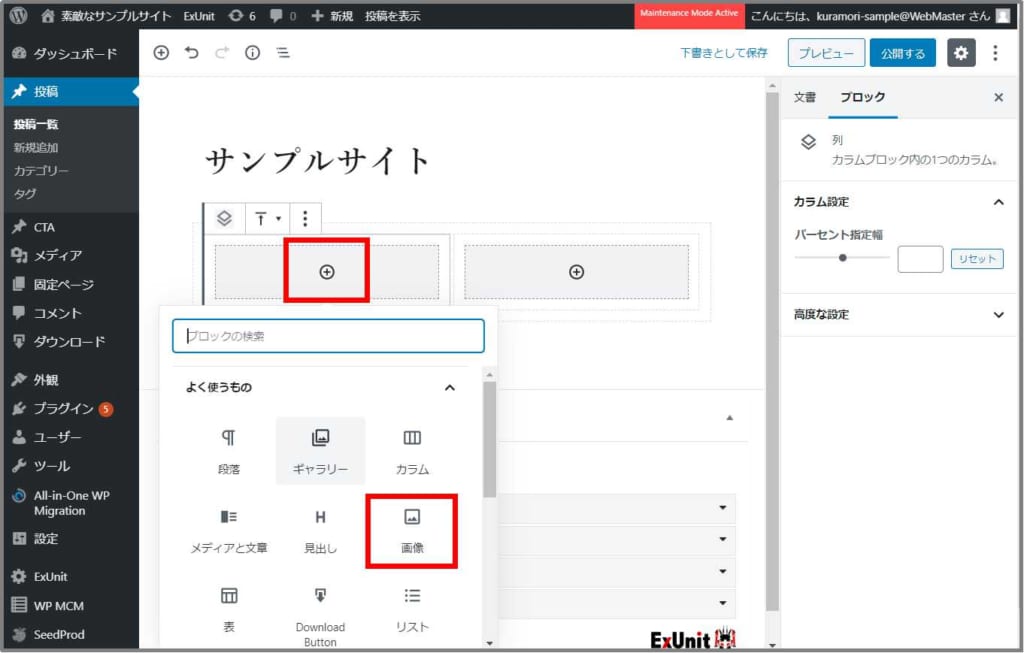
左に画像、右に文章を入れたい場合、左のブロック追加ボタン「⊕」をクリックし、「画像」を選択します。
STEP4

1つのカラムに2枚以上の画像を入れたい場合:
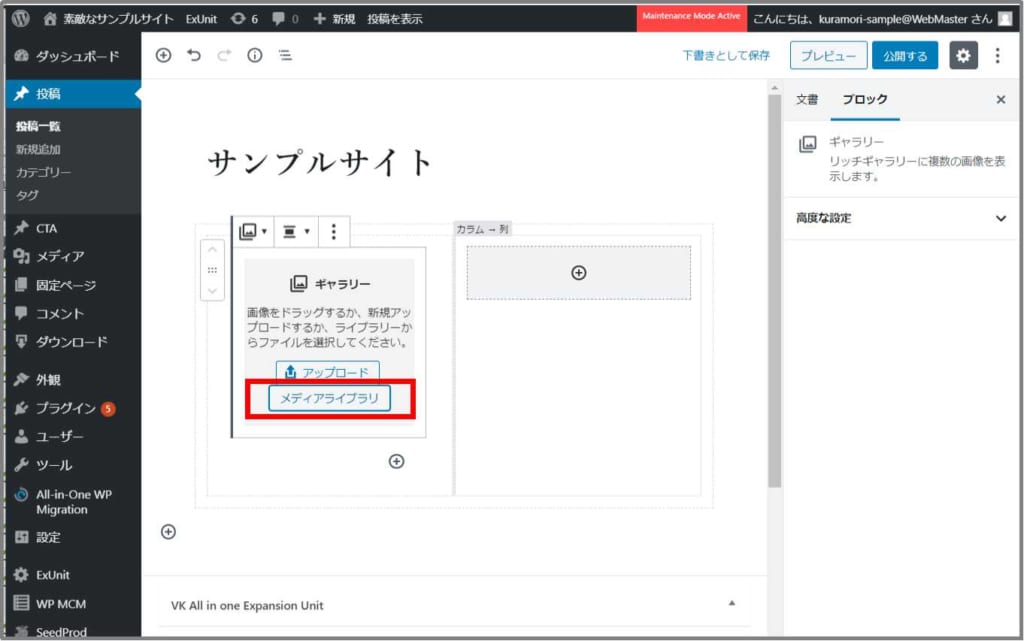
ブロック追加ボタン「⊕」をクリックし、「ギャラリー」を選択します。
次に「メディアライブラリ」をクリックし画像を選択したら、 「ギャラリー作成」、「ギャラリー挿入」とクリックします。
※あらかじめメディアに画像を保存しておきます。
★関連サイト★
WordPress記事に「”画像”と”画像の横に文章”」を入れたい~ブロック「メディアと文章」編
WordPress記事の「画像を横並び」にさせたい~ブロック「ギャラリー」編
STEP5

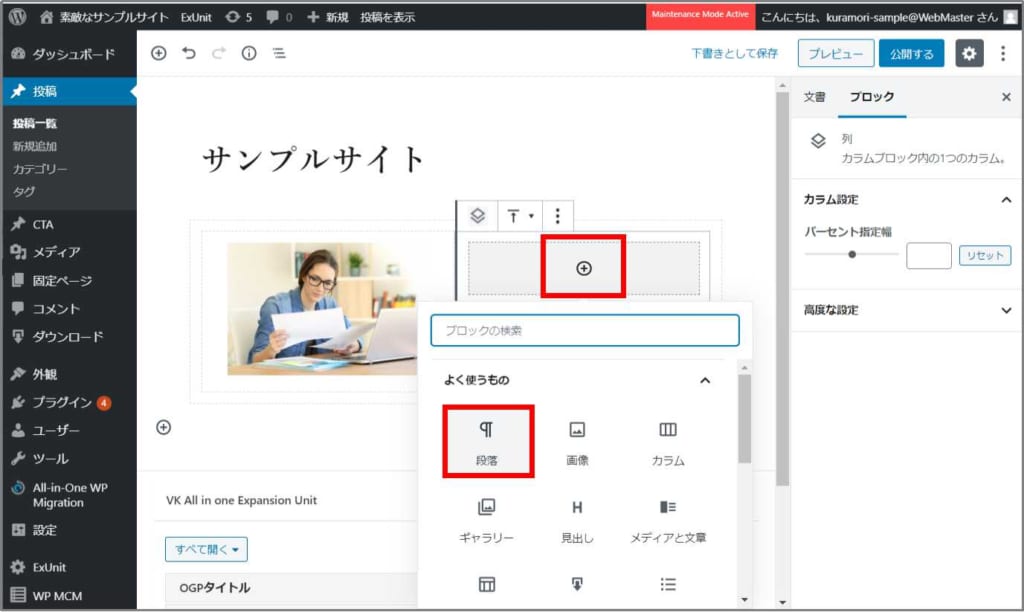
次に右のブロック追加ボタン「⊕」をクリックし、「段落」を選択します。
STEP6

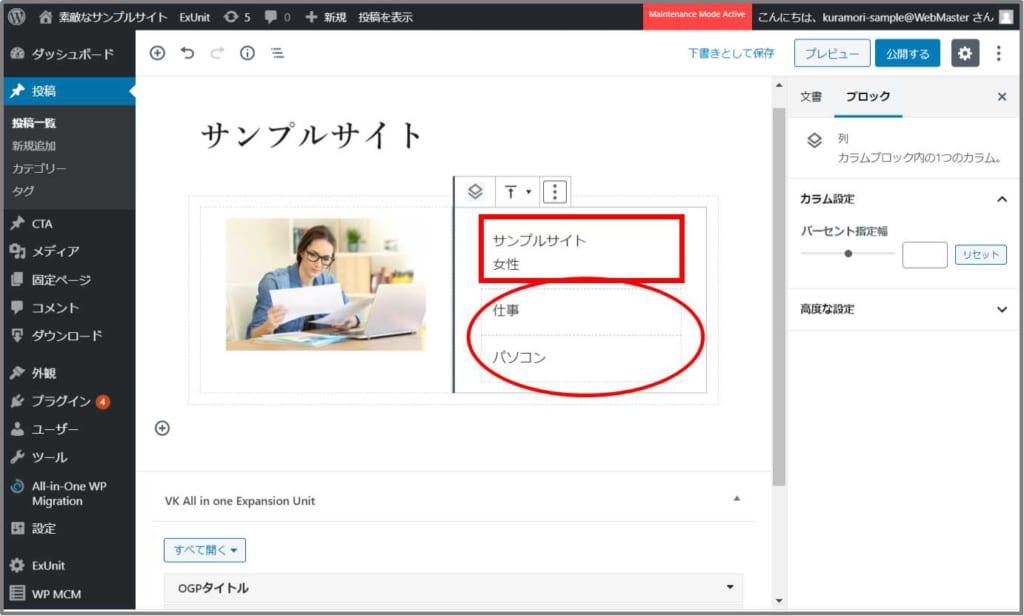
文章を入れていきます。
上の四角枠は「Shift+Enter」で改行して入力したものです。
下の丸枠は「Enter」で改行したものです。
見え方が変わりますのでプレビュー画面で確認しながら使い分けてください。
STEP7

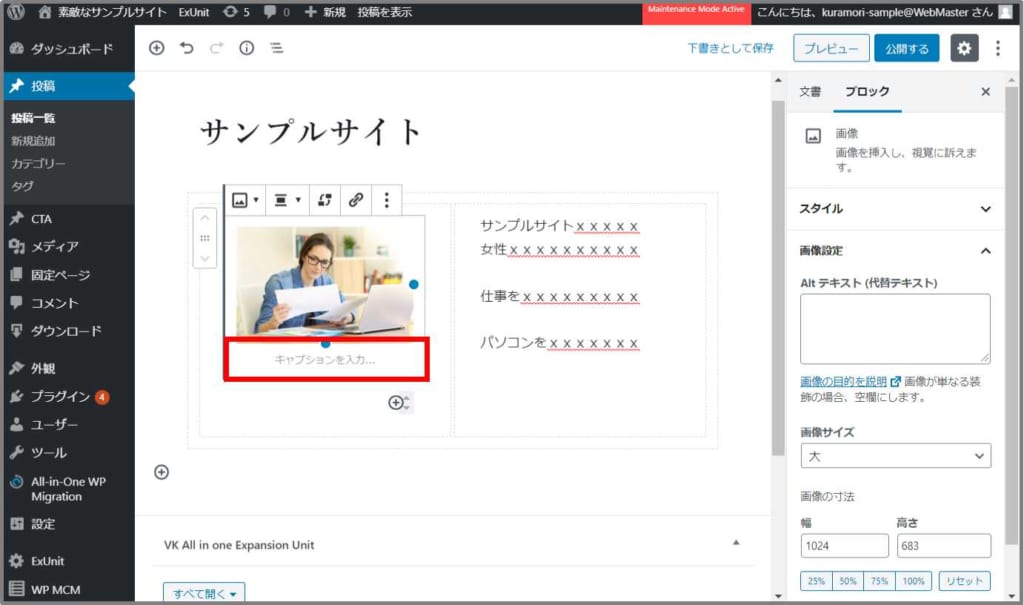
キャプションを入れたい場合は、画像をクリックすると「キャプションを入力・・・」が表示されます。さらに「キャプションを入力・・・」をクリックして入力します。
STEP8

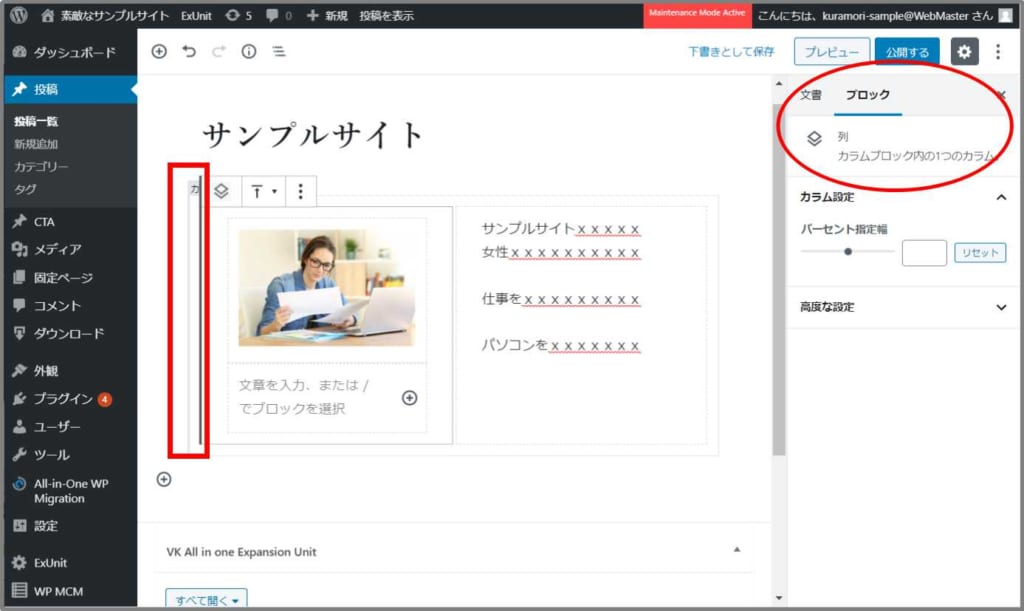
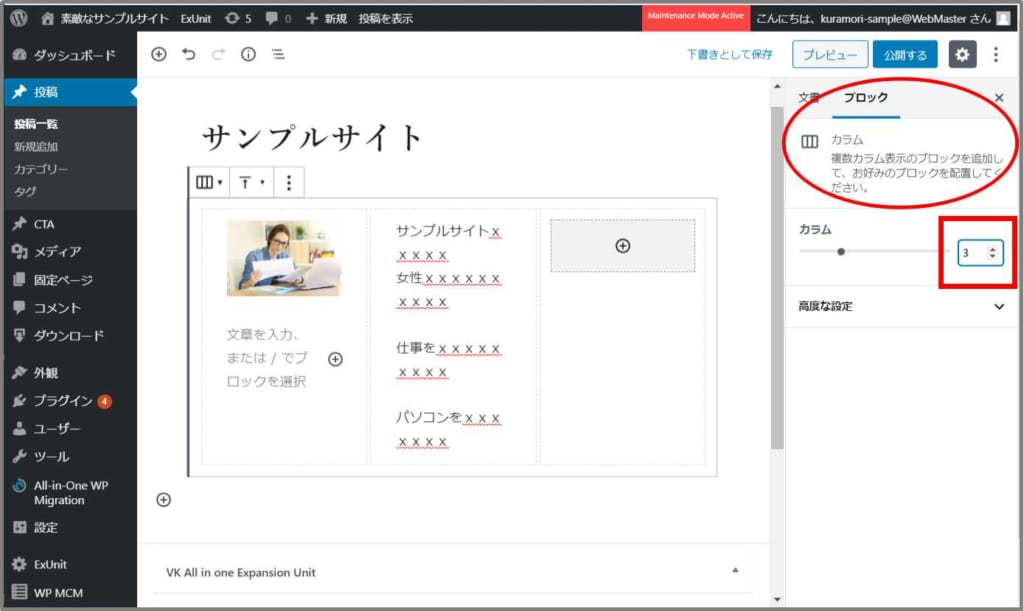
カラムを増やしたい場合は、画像ブロックの外側のカラムブロックの枠をクリックします。
STEP9

右サイドバーのブロックが”カラム”に変わったのを確認します。
カラムの数字を変更し指定します。
今回は”3”にして、STEP3にならい、画像を選んでみます。
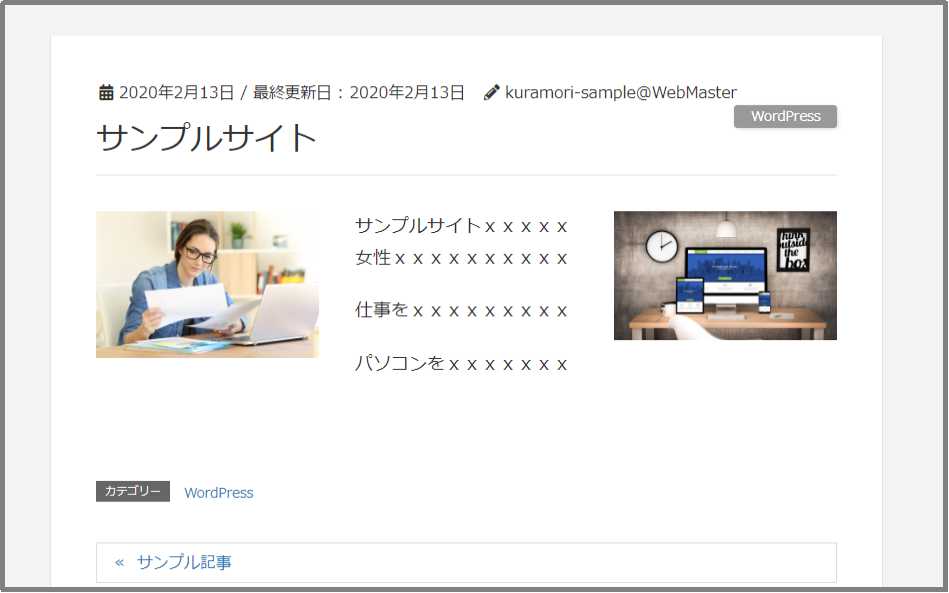
プレビュー画面

実際の表示が確認できます。
(プレビューで表示される画面)

