WordPress5.0から新しく実装されたビジュアルエディタ「Gutenberg(グーテンベルグ)」の使い方を説明していくシリーズです。
今回は「見出し」ブロックの使い方です。
ブロック「見出し」の使い方
「見出し」を入れるには、「見出し」ブロックを利用します。
STEP1

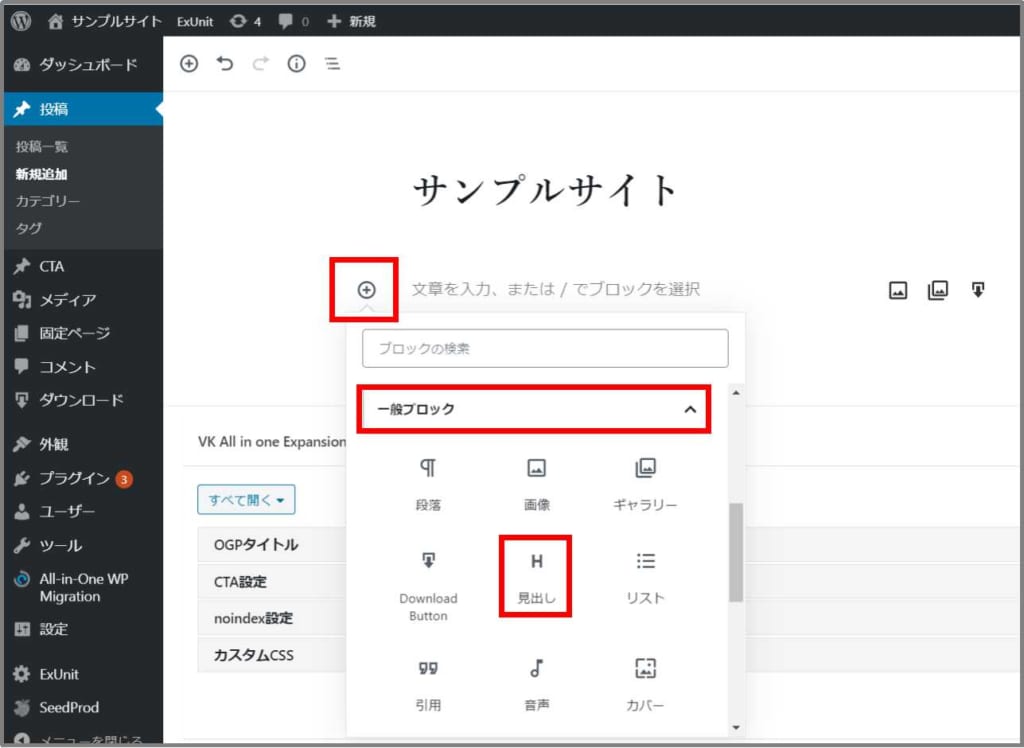
⊕をクリックし、「一般ブロック」より「見出し」を選択します。
STEP2
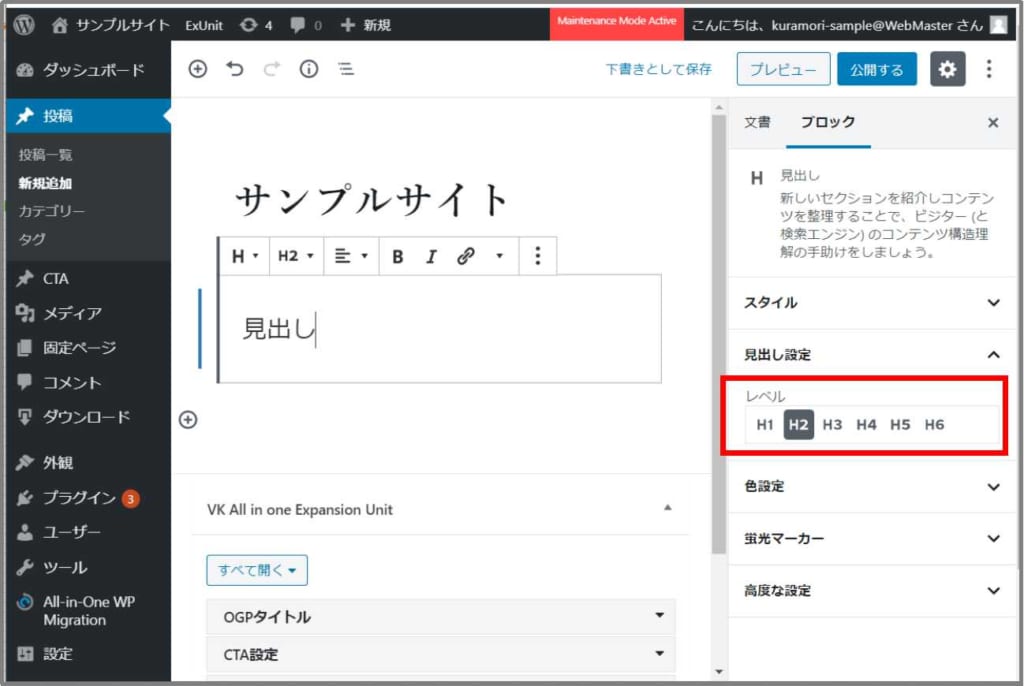
見出しを入力し、大きさを調整して完了です。

赤枠の「レベル」より見出しの大きさ(H1~H6)を調整します。
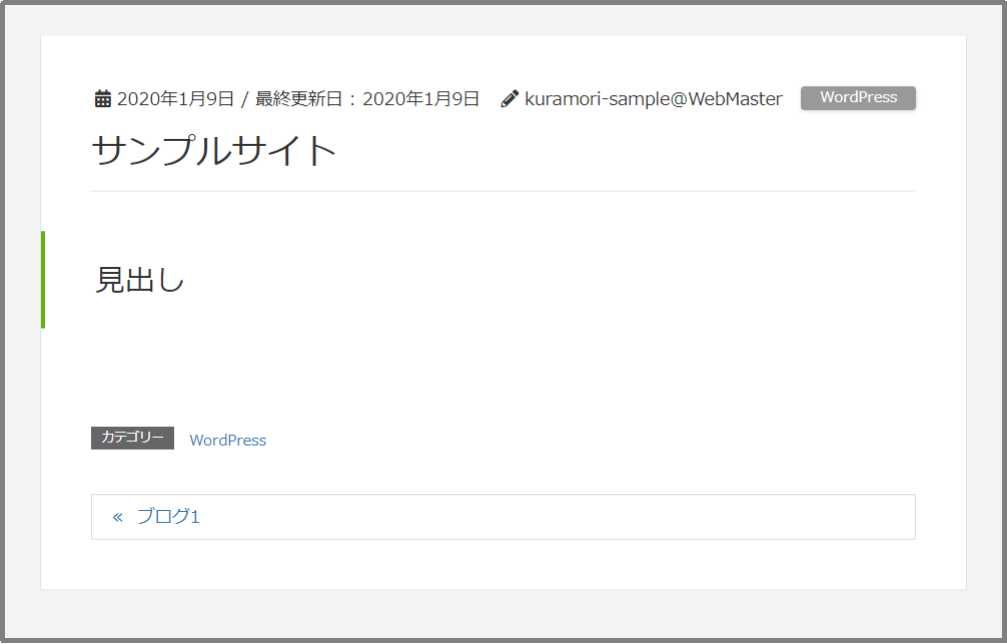
プレビュー画面

実際の表示が確認できます。
(プレビューで表示される画面)

