WordPress5.0から新しく実装されたビジュアルエディタ「Gutenberg(グーテンベルグ)」の使い方を説明していくシリーズです。
今回は、 画像を横並びにする「ギャラリー」ブロックの使い方です。
ブロック「ギャラリー」の使い方
画像を横並びに表示するには「ギャラリー」を利用します。
STEP1

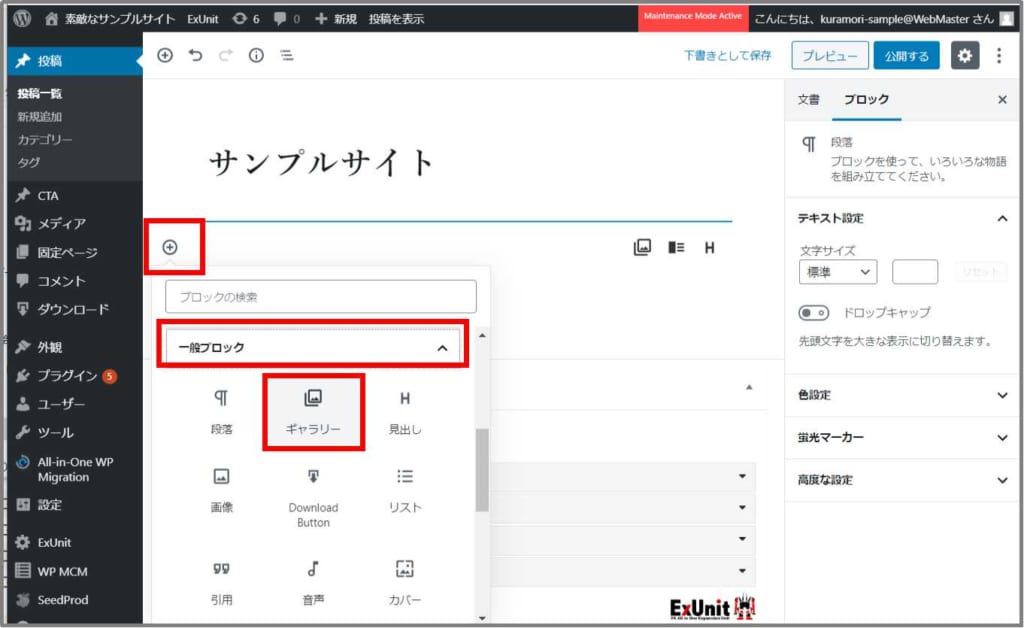
ブロック追加ボタン「⊕」、「一般ブロック」をクリックし、「ギャラリー」を選択します。
STEP2

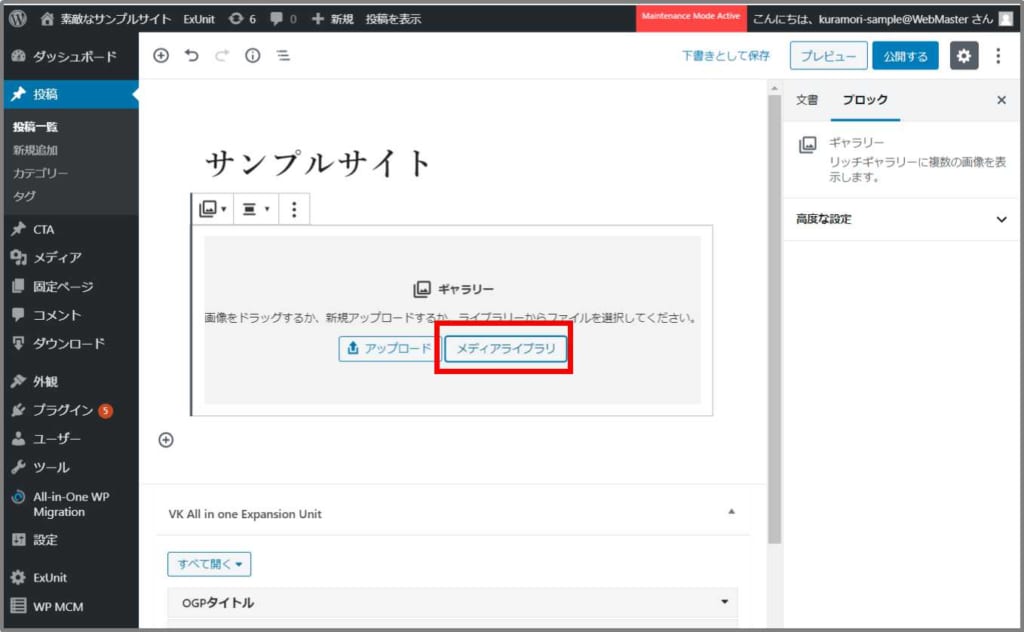
メディアライブラリをクリックします。
※あらかじめメディアに画像を保存しておきます。
STEP3

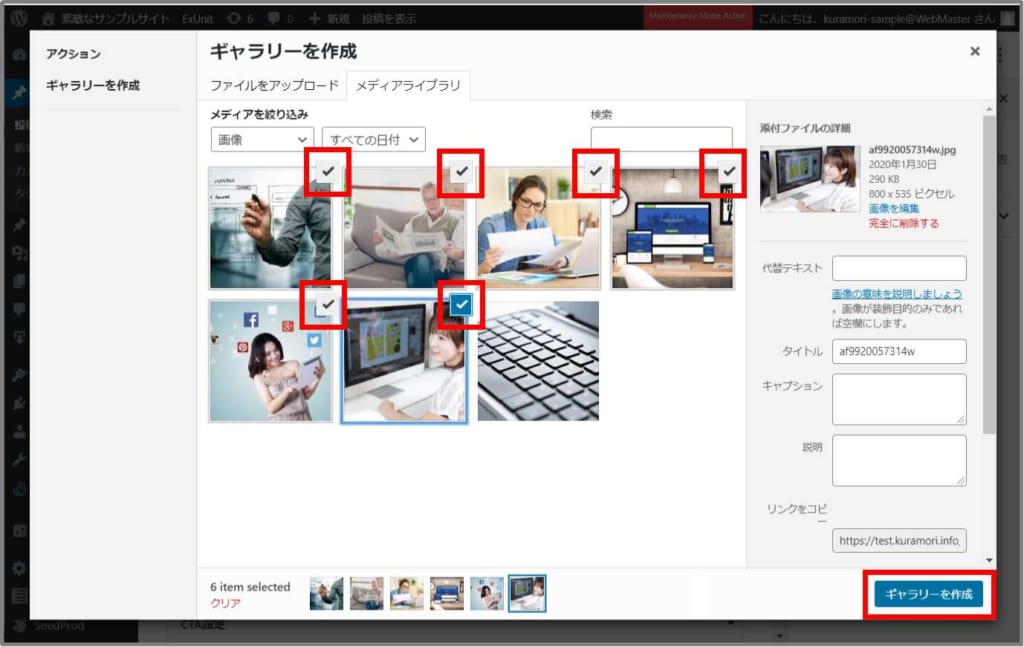
並べたい画像を選択して✔をつけていきます。この場合6枚です。選択したら「ギャラリー作成」をクリックします。
STEP4

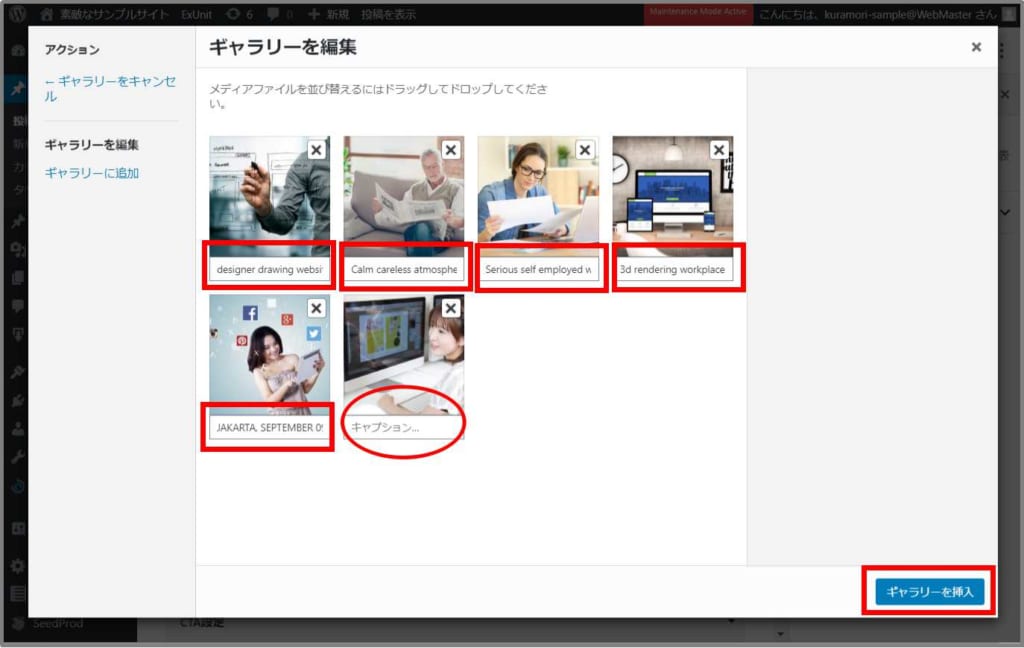
画像にキャプションをつけたい場合は、各画像下の枠をクリックして入力します。
入れない場合は、丸枠のように「キャプション・・」表示になるようキャプションを削除します。
その後に、「ギャラリーを挿入」を選択します。


STEP5

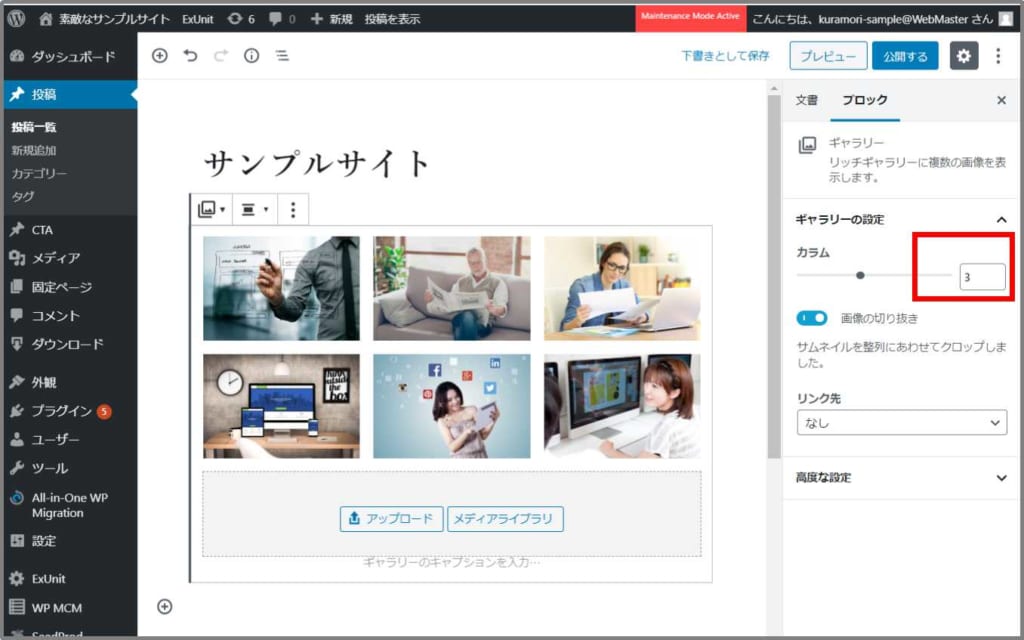
右サイドバーのカラムで画像の並びを設定します。
この場合は一段に3枚の設定です。
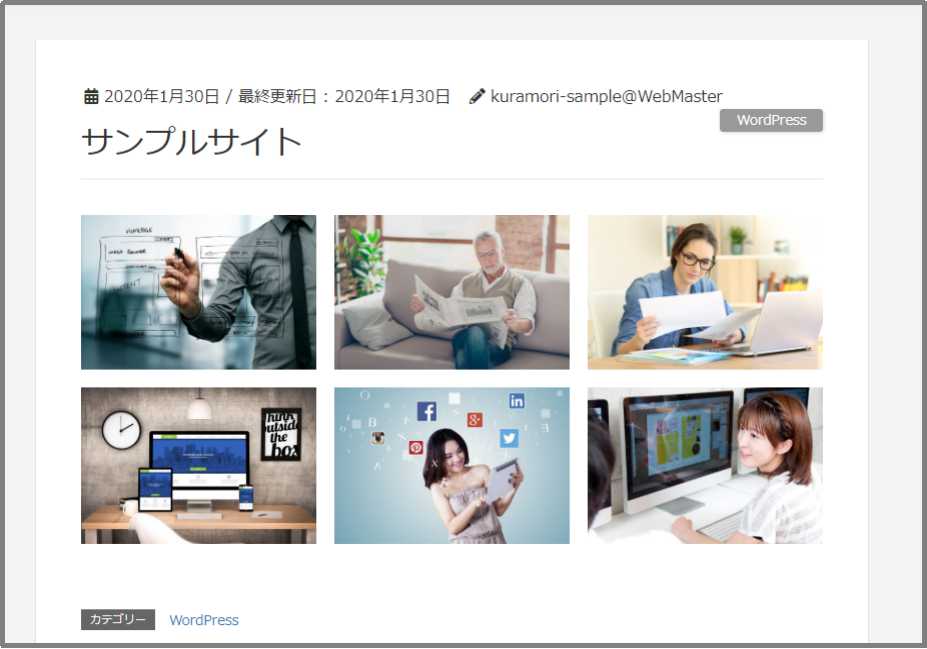
プレビュー画面

実際の表示が確認できます。
(プレビューで表示される画面)
★関連サイト★
WordPress記事に「”画像”と”画像の横に文章”」を入れたい~ブロック「カラム」編
WordPress記事の「画像を横並び」にさせたい~ブロック「カラム」編

