WordPress有料テーマ「Snow Monkey」および、専用プラグイン「Snow Monkey Blocks」の使い方を説明していくシリーズです。
今回は、 全幅の背景画像や色、動画の上にテキストや文章などのコンテンツを配置できる「セクション」ブロックの使い方です。
こんなブロックが作れます
下記のように、背景に画像
このブロックでは、背景に動画や色、グラデーションカラーの設定も可能ですが、ここではまず画像を背景に設置したバージョンを解説いたします。

※これはサンプル用のブロックです
あなたのお悩み解決いたします
●●についてお悩みなら、ぜひ当社にご相談ください。

STEP1 ブロックの設定
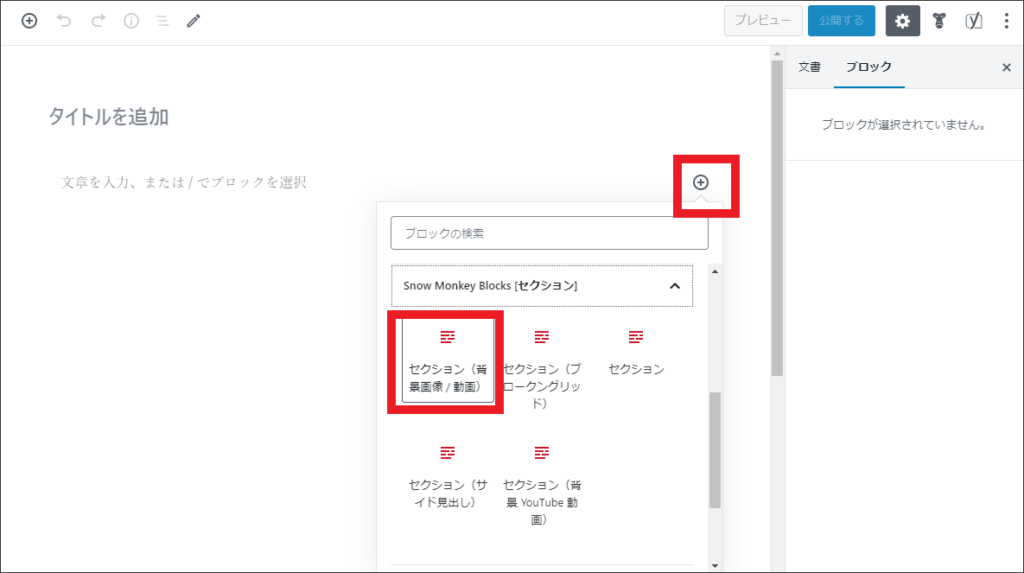
ブロック追加ボタン「⊕」、「Snow Monkey Blocks[セクション]」をメニューを開き、「セクション(背景画像/動画)」を選択します。

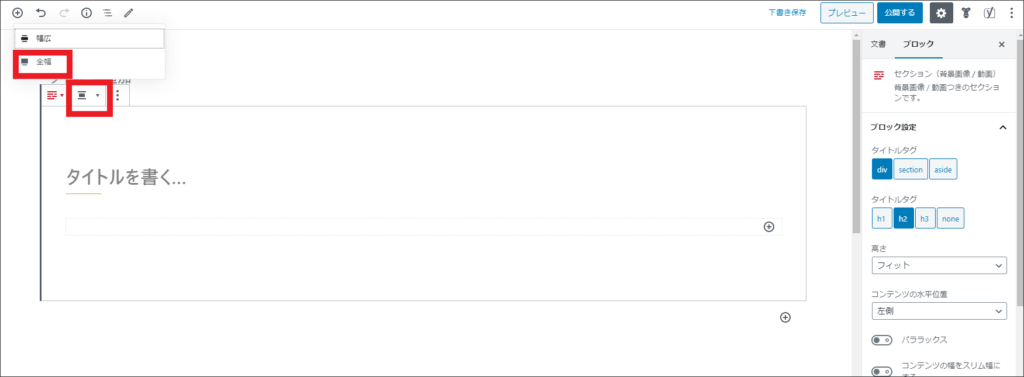
ブロックの左上メニューのうち、中央のアイコンをクリックすると、「幅広」または「全幅」の項目が表示されるので、ここでは「全幅」を選択します。

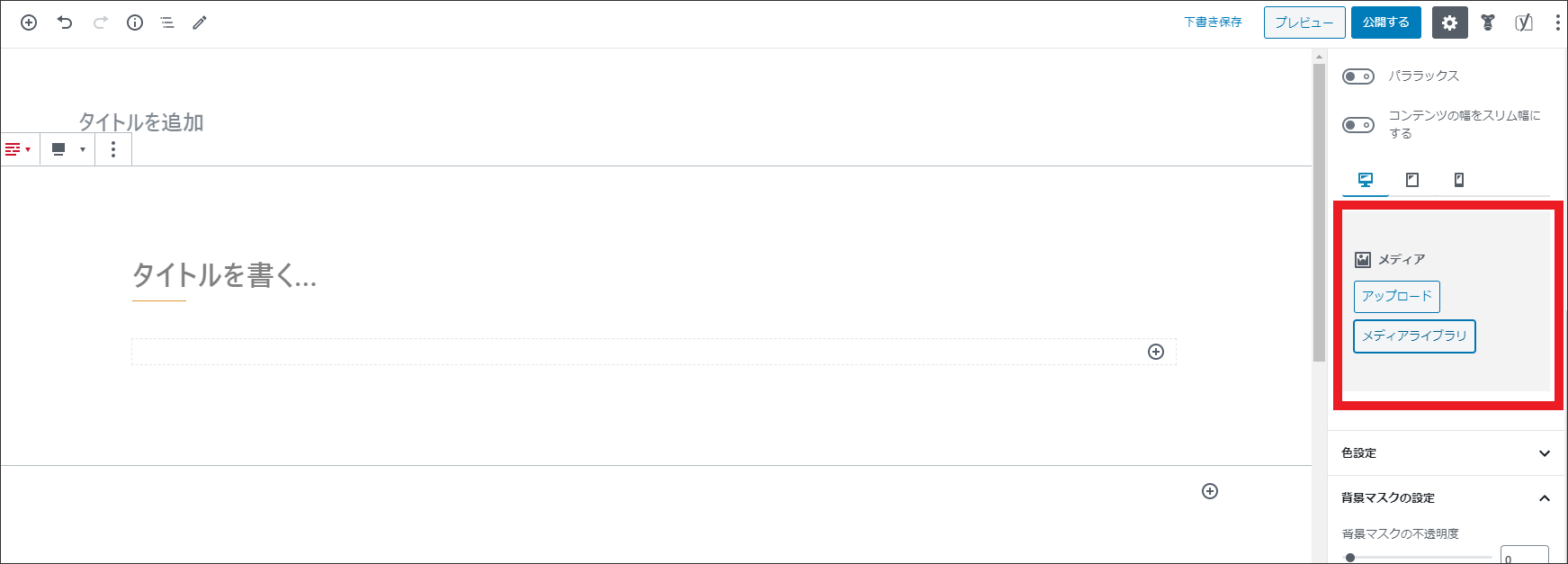
ブロックの右サイドメニューを下にスクロールすると、画像を設定できるメニューが出てくるので、アップロードまたはメディアライブラリを選択し、設置したい画像を選びます。

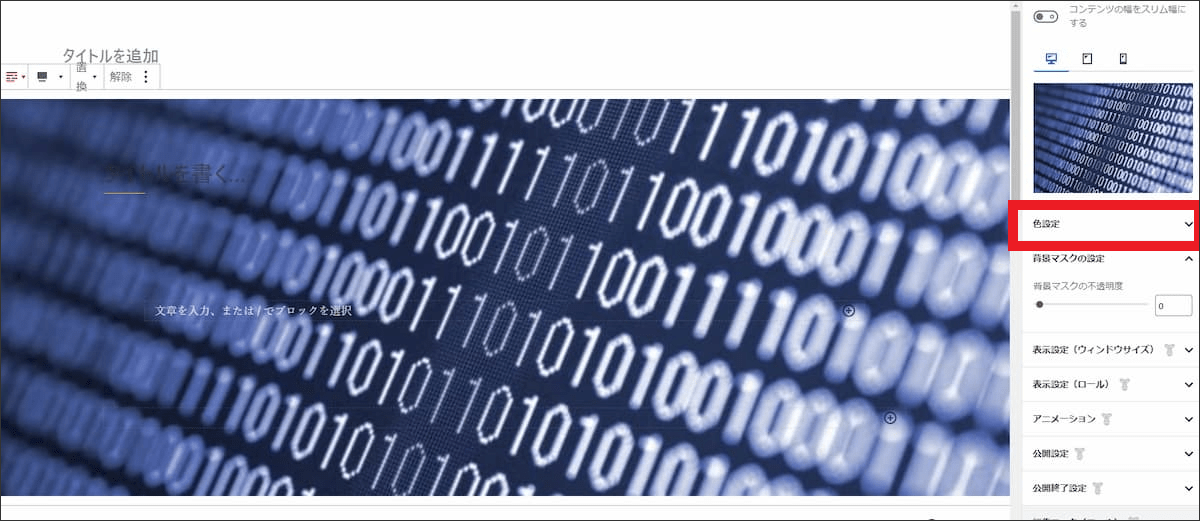
画像が設置されましたので、画像の色合いや、上に乗る文字の色を変更していきます。右サイドメニューの「色指定」をクリックします。

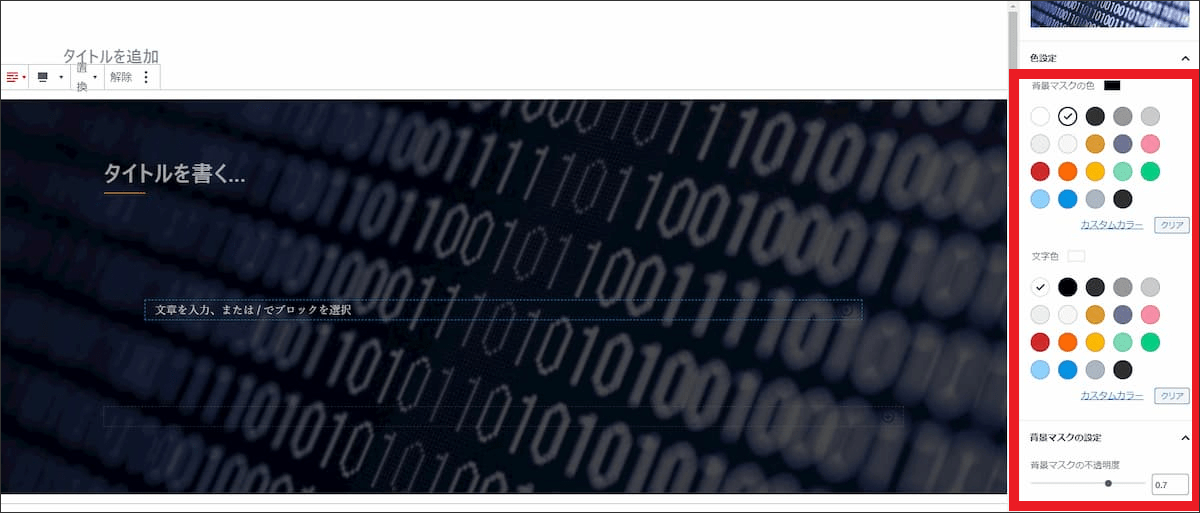
背景マスクの色、文字色、背景マスクの不透明度を設定して、好みの表現にします。
ここでは、背景マスクは黒、文字色は白、背景マスクの不透明度は0.7にしてみました。
ここでは、背景マスクは黒、文字色は白、背景マスクの不透明度は0.7にしてみました。

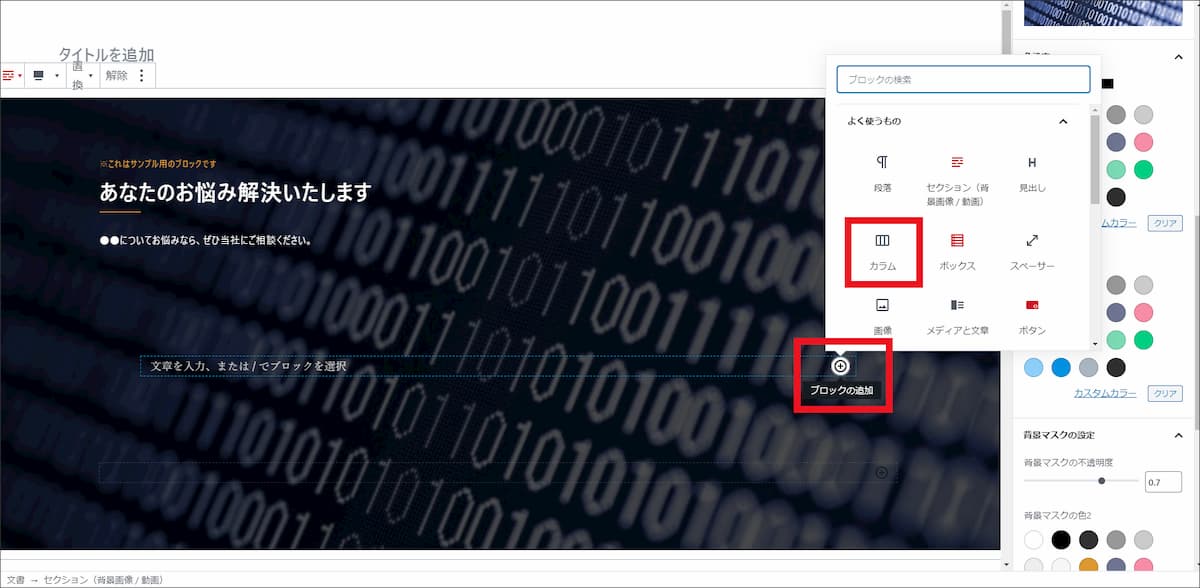
ブロックの指定箇所にタイトルやリード文などを入れた後、「文章を入力、または/でブロックを選択」欄の右端にあるブロック追加ボタン「⊕」をクリックし、ブロックの追加ウィンドウを表示させます。
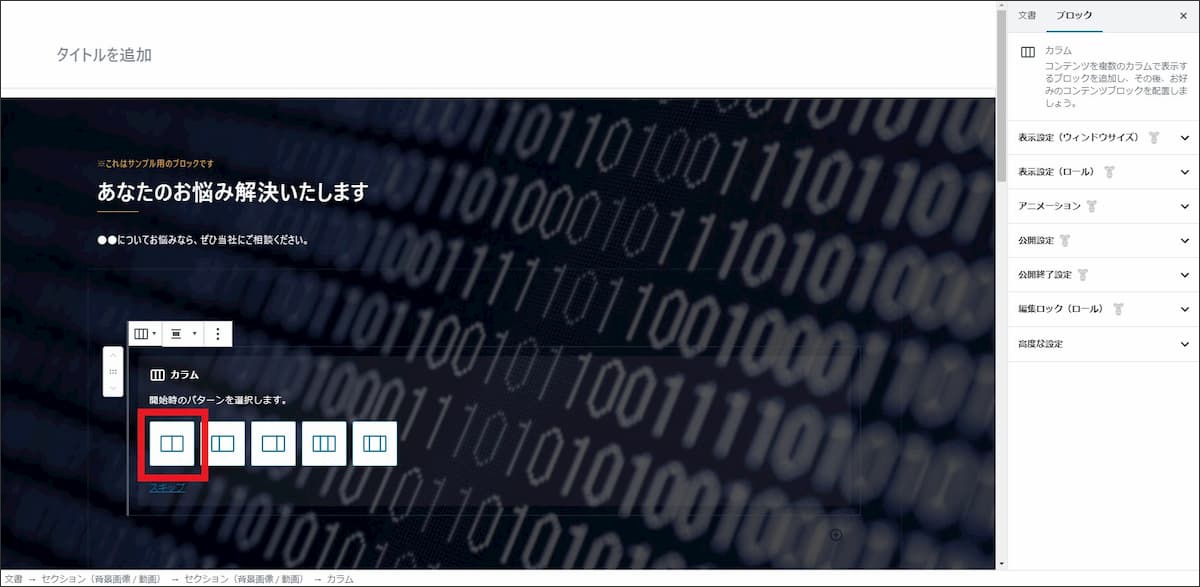
ここでは「カラム」を選択します。
ここでは「カラム」を選択します。

ブロック「カラム」のメニューの内、今回は左に画像、右に文章を2つ並びに入れたいので、一番左のパターンを選びます。

STEP2 ブロックの中の文章、写真の設定
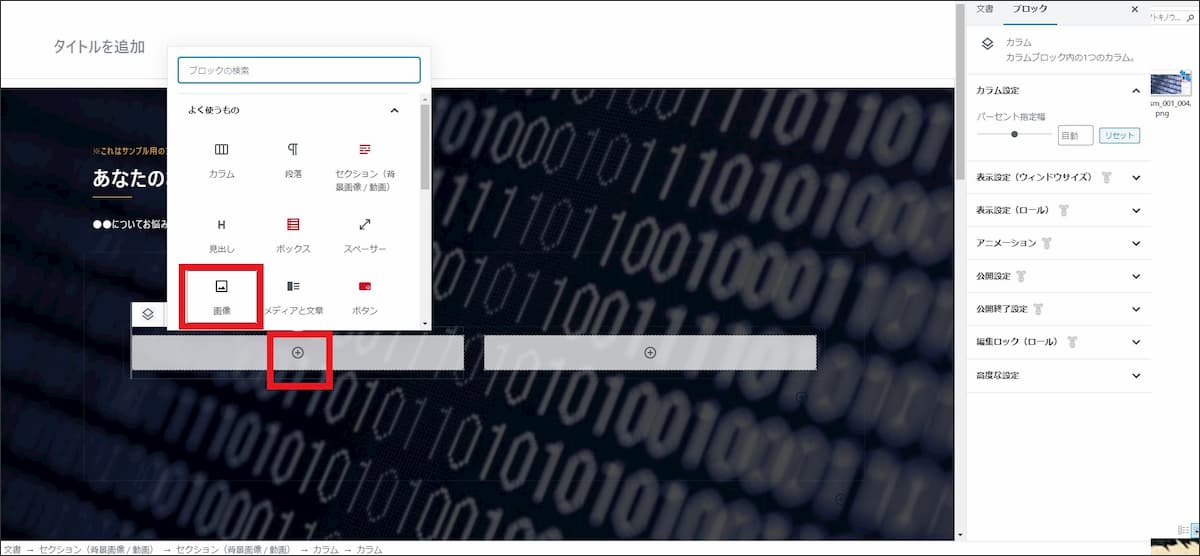
ブロック「カラム」の左の枠のブロック追加ボタン「⊕」をクリックし、ブロック「画像」を選択し、画像を挿入します。

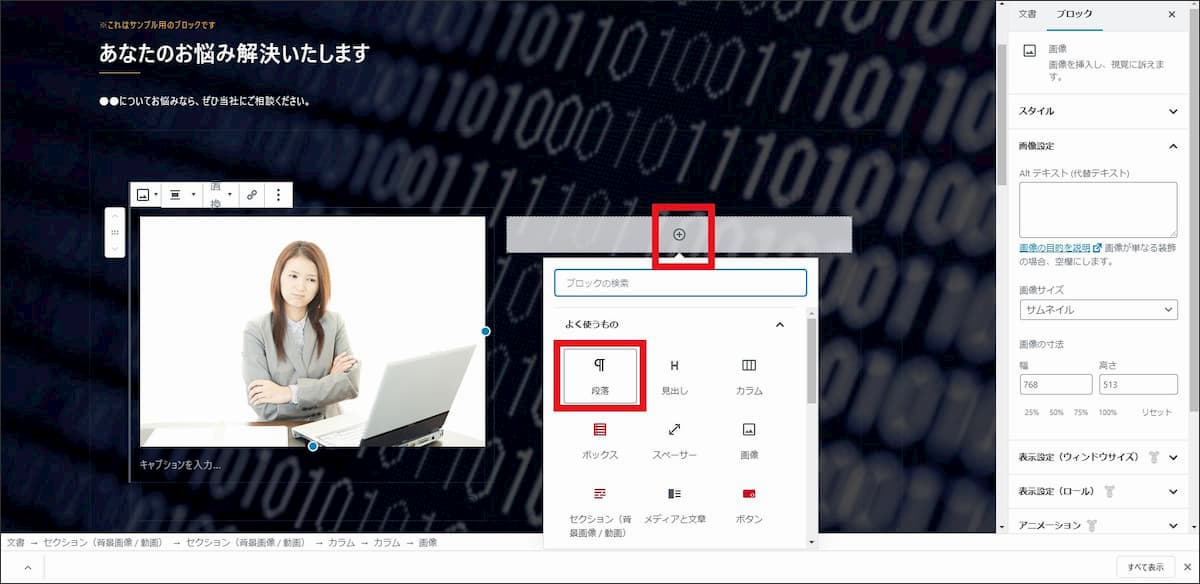
ブロック「カラム」の右の枠のブロック追加ボタン「⊕」をクリックし、ブロック「段落」を選択し、テキストを記入します。

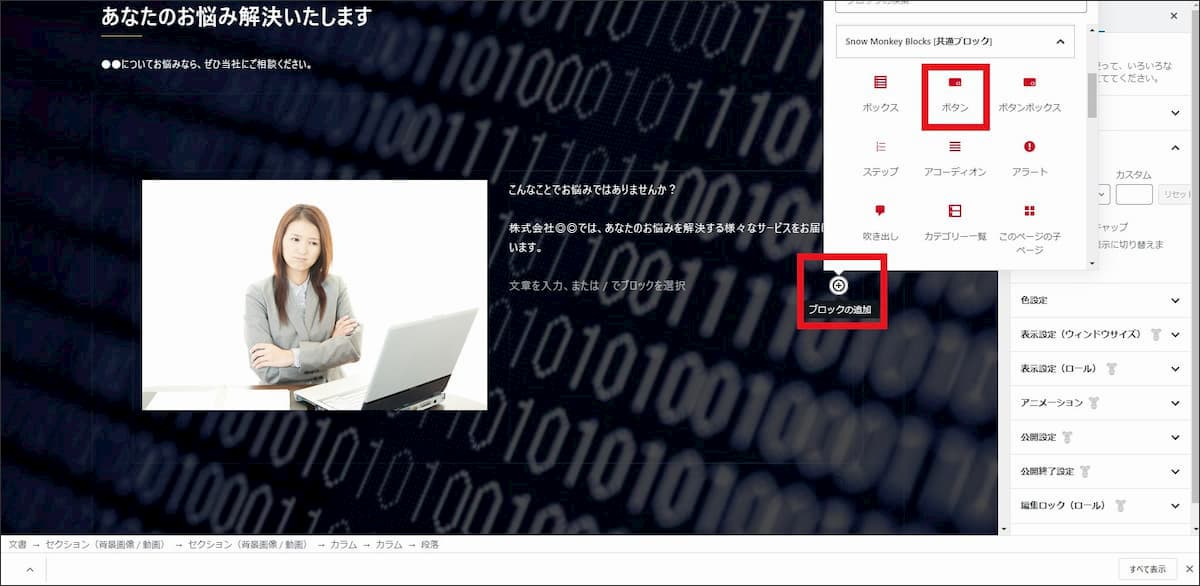
入力したテキストの下にあるブロック追加ボタン「⊕」をクリックし、「Snow Monkey Blocks[共通ブロック]」をメニューを開き、「ボタン」を選択します。
※この例のような背景が暗い色の場合、ブロック追加ボタン「⊕」が背景色に同化して見えにくい場合がありますが、カーソルを合わせると表示されます。
※この例のような背景が暗い色の場合、ブロック追加ボタン「⊕」が背景色に同化して見えにくい場合がありますが、カーソルを合わせると表示されます。

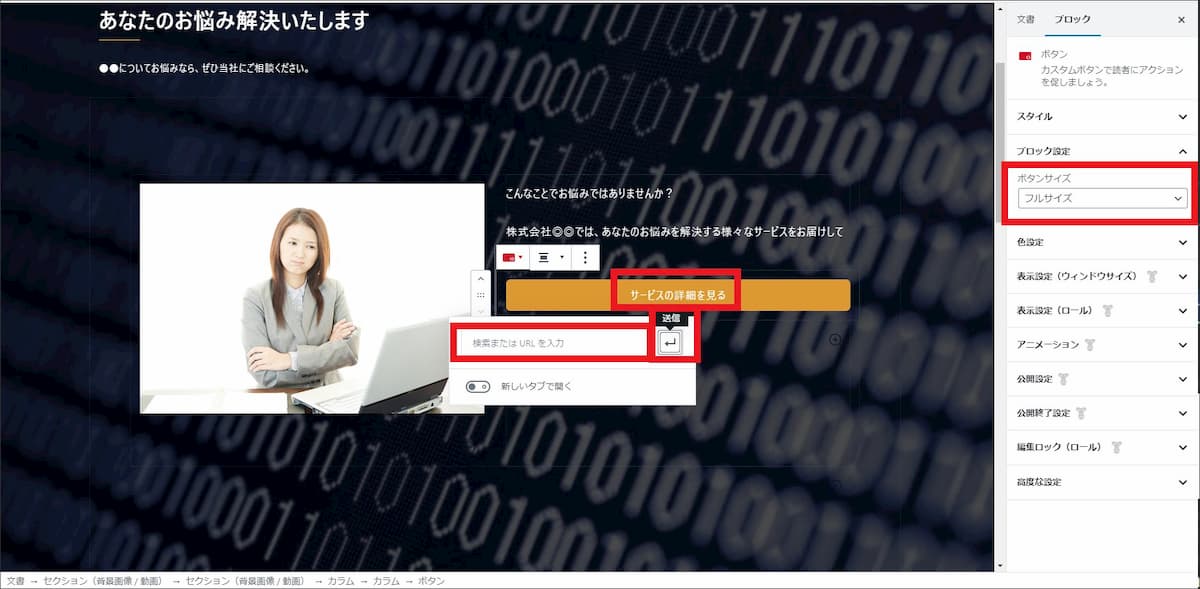
表示されたボタンの大きさをサイドメニュー「ボタンサイズ」でここでは「フルサイズ」に変更します。
次に、ボタン上部にカーソルを合わせ、ボタンに記載するテキストを入力します。
そして、ボタンのリンク先URLを記載(ページタイトルをテキスト入力すると、リンク先の候補に表示されますのでその方法でもOK)します。
最後にURL入力欄の右の送信ボタンをクリックするとリンクが設定されます。
次に、ボタン上部にカーソルを合わせ、ボタンに記載するテキストを入力します。
そして、ボタンのリンク先URLを記載(ページタイトルをテキスト入力すると、リンク先の候補に表示されますのでその方法でもOK)します。
最後にURL入力欄の右の送信ボタンをクリックするとリンクが設定されます。