有料テーマ「lightning pro」の使い方を解説するシリーズです。
今回は、テーマに付属のプラグイン「VK Blocks Pro」を導入すると使えるブロック「ボタン」の使い方を解説します。
ブロック「ボタン」の使い方
プラグイン「VK Blocks Pro」を導入してリンクボタンを作るには、VKブロック内の「ボタン」を利用します。
STEP1

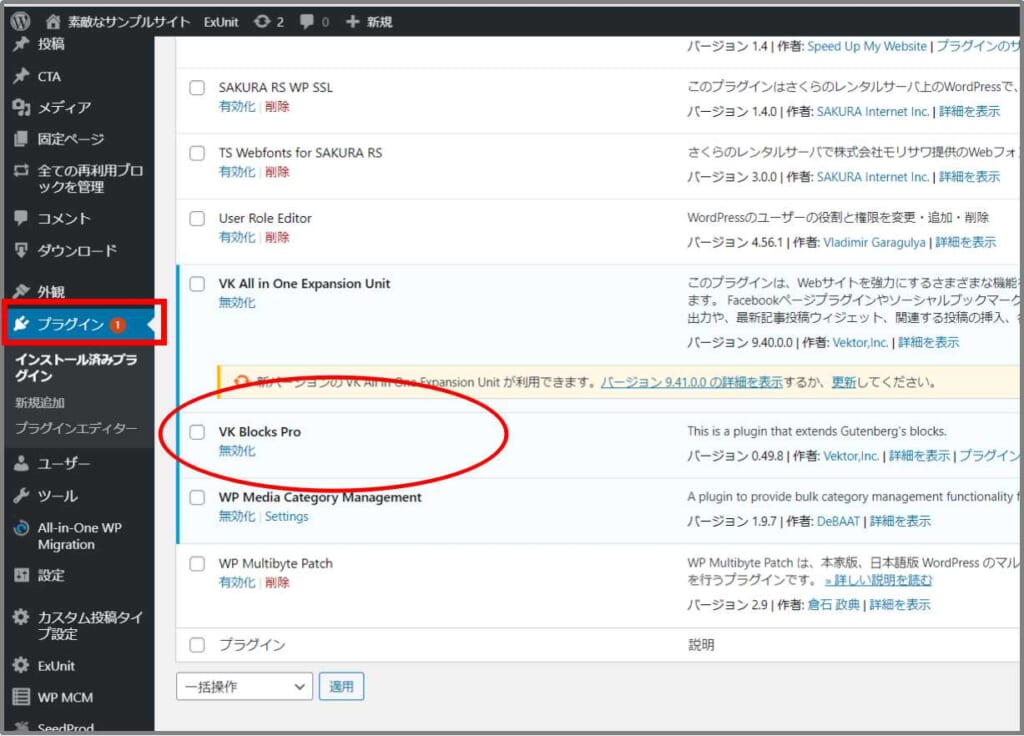
プラグインに「VK Blocks Pro」がインストールされていること、有効化になっていることを確認します。
STEP2

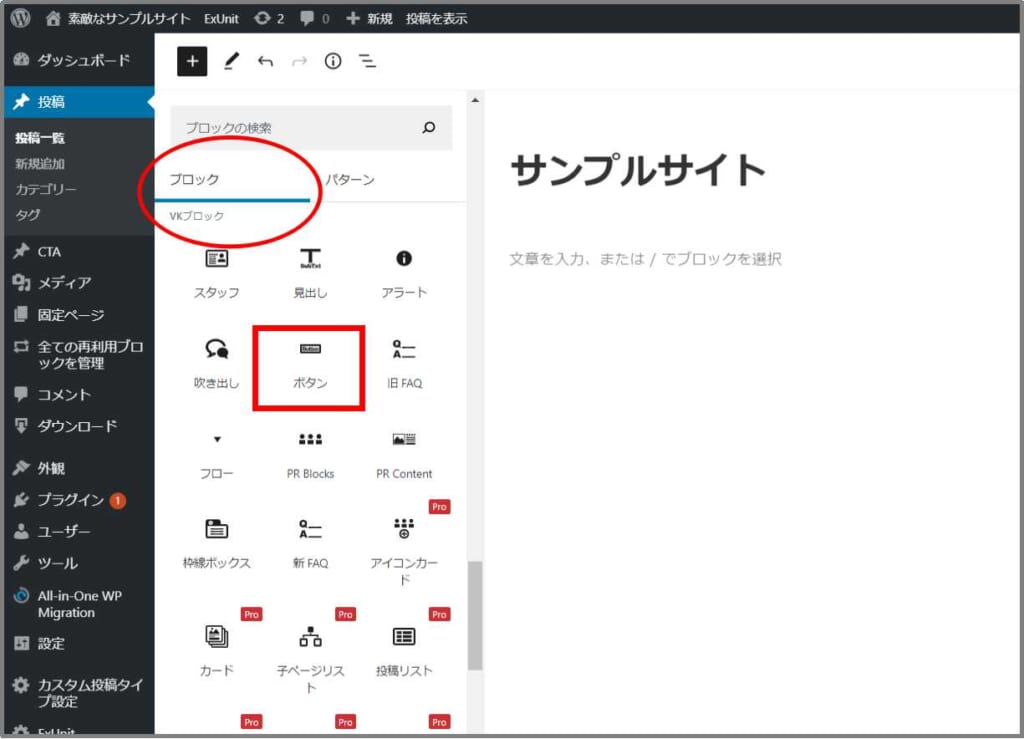
⊕ブロックの追加より、VKブロック内の「ボタン」を選択します。
STEP3

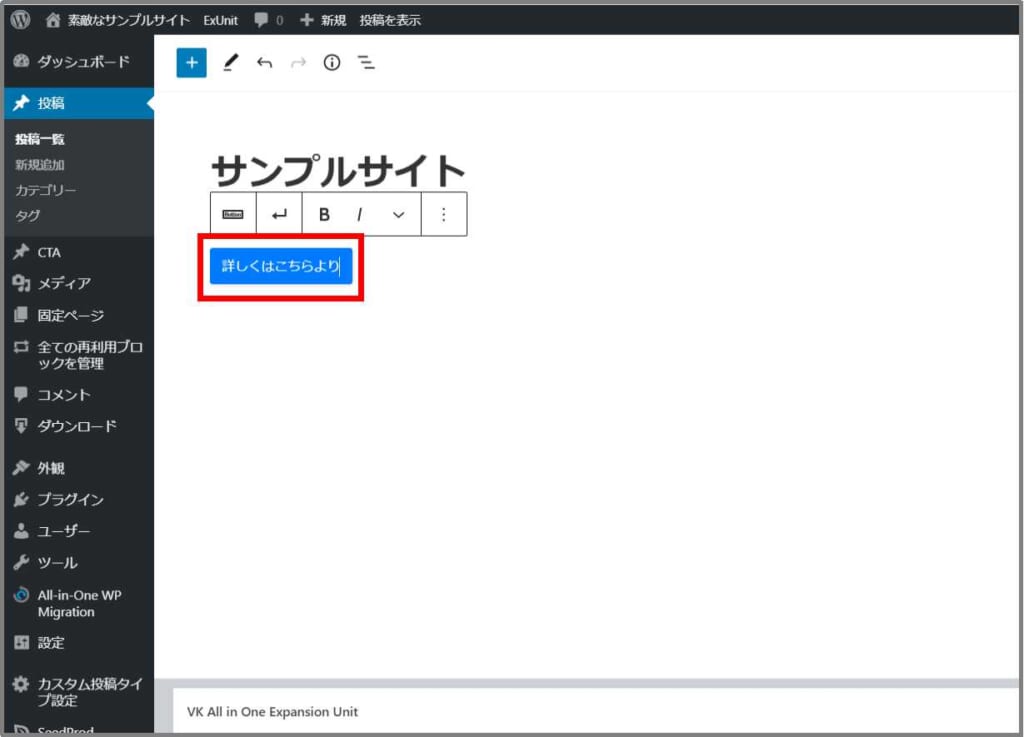
ボタンのボックス内をクリックして、テキストを入力します。
STEP4

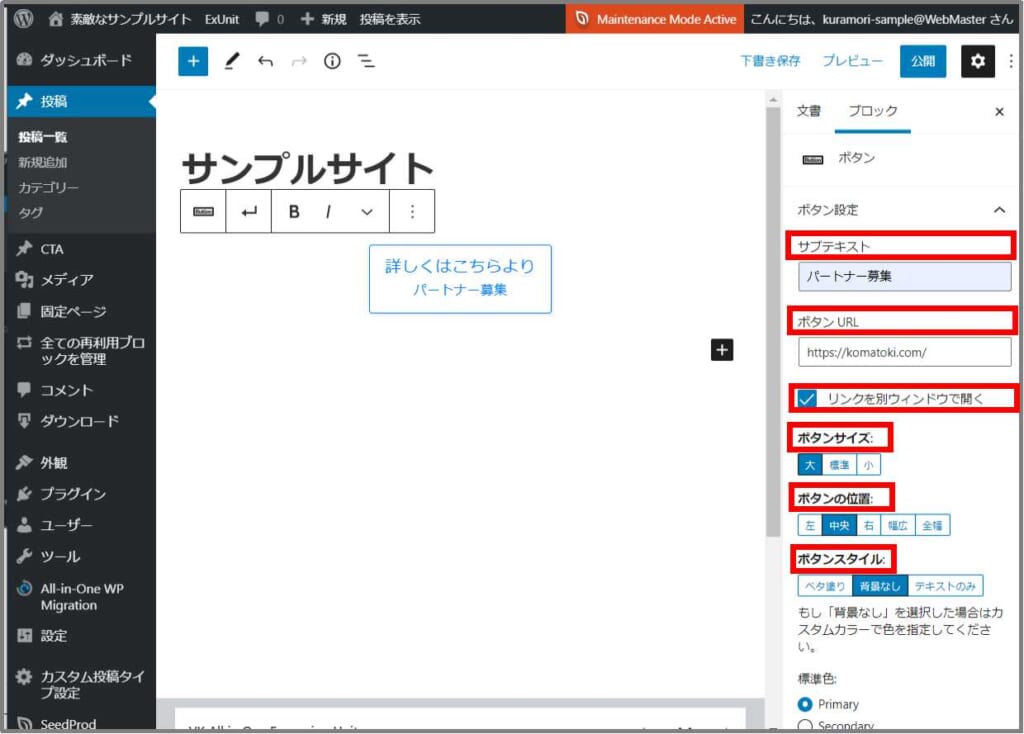
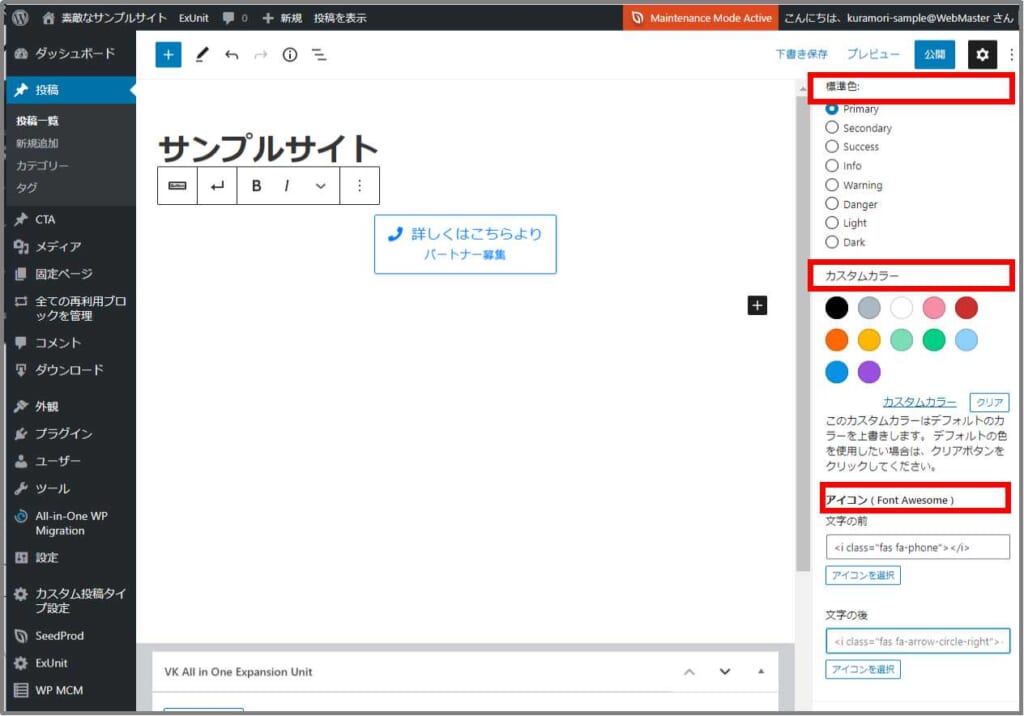
右サイドバー内でボタンの様々な設定が簡単にできます。
「サブテキスト」「ボタンURL」「リンクを別ウィンドウで開く」
「ボタンサイズ」「ボタンの位置」「ボタンスタイル」を設定しました。
STEP5

右サイドバー内、さらに下へ進むと
「文字色」と「アイコン」の設定もできます。
アイコンは”アイコンを選択”をクリックして図柄を選びます。
文字の前または文字の後、片方だけ、両方にも設定できます。
※STEP4のボタンスタイルで”背景なし”を選択した場合、文字色は、
カスタムカラーから選択してください。
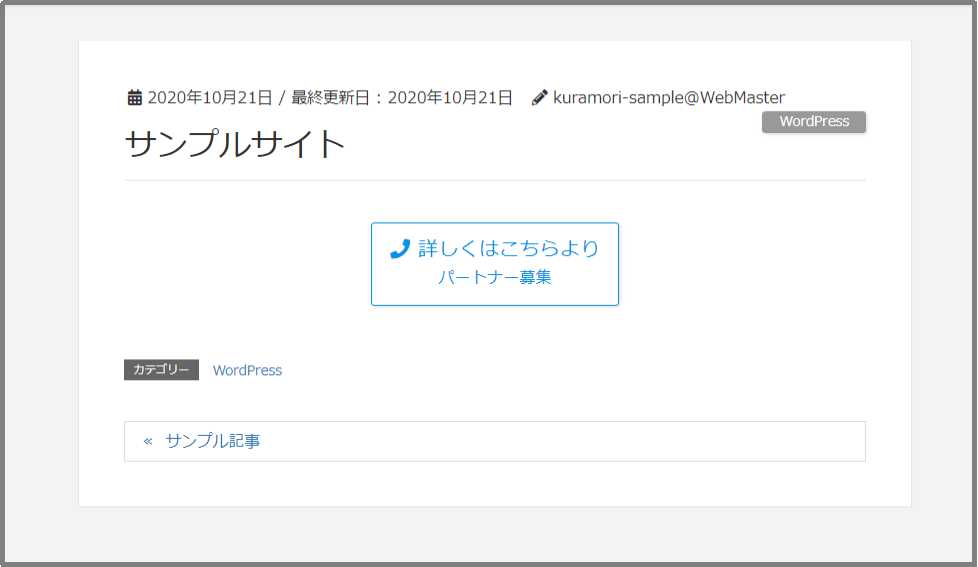
プレビュー画面

実際の表示が確認できます。
(プレビューで表示される画面)

